So sollen zum Beispiel Performance-Untersuchungen oft noch kurz vor einzelnen großen Releases manuell durchgeführt werden: „Wir würden dann Live gehen, wenn ihr keine großen Probleme gefunden habt.“
Wieso behandeln wir nichtfunktionale Tests noch wie Abnahmetests im Wasserfall-Modell? Wieso sind Performance-Tests nicht Teil unserer Pipelines und werden nur manuell hin und wieder ausgeführt? Dafür gibt es viele Gründe: Einige denken, es lohne sich nicht, in Web-Performance zu investieren. Andere haben Angst, dass Web-Performance-Optimierung ein Thema mit überwältigend viel Arbeit ist. Und manchen fehlt einfach das Know-how für automatisierte Performance-Tests.
Web-Performance lohnt sich
Jeder hat schon selbst erfahren, wie nervig es sein kann, eine langsame Web-Applikation zu benutzen. Egal, ob es beim Online-Shopping, Suchen von Informationen, Lesen von E-Mails oder Buchen eines Hotels ist. Eigentlich sollte jedem damit schon bewusst sein, wie unerlässlich eine gute Performance ist.
Auch harte Fakten zeigen die Bedeutung von Web-Performance, wie folgende drei Beispiele verdeutlichen:
- Zalando konnte den Umsatz jüngst um 0,7 Prozent steigern, indem sie ihre Ladezeit um 0,1 s verringert haben [Zal].
- Pinterest konnte durch Performance-Optimierungen 15 Prozent mehr SEO-Traffic und Registrierungen erzielen [Pin].
- Google hat die Ladezeit auf mobilen Endgeräten als Ranking-Faktor für die Suche aufgenommen [Goo].
Performance ist also nicht das Sahnehäubchen einer guten Applikation – sie wirkt sich unmittelbar und selbst bei kleinsten Änderungen direkt auf den Erfolg einer Anwendung aus. Es reicht deshalb nicht, nur keine großen Performance-Probleme zu haben und die kleinen zu ignorieren. Es muss automatisiert und kontinuierlich sichergestellt werden, dass eine Anwendung gut performt und mit der Zeit nicht schlechter wird. Ansonsten riskieren wir Reichweite, Nutzerakzeptanz und Umsatz.
Kontinuierliche Messungen
Um die Performance unserer Web-Anwendung im Blick behalten und verbessern zu können, müssen wir diese zunächst messen. Dazu gibt es eine Reihe kostenloser Tools, wie PageSpeed Insights, Google Lighthouse, sitespeed.io und WebPageTest.
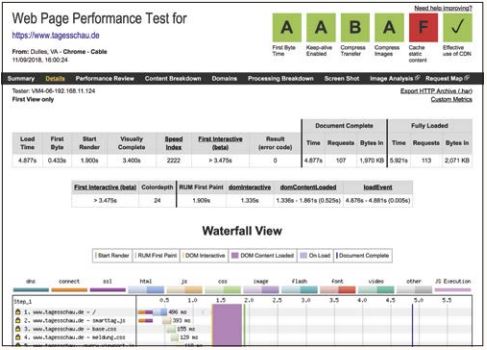
WebPageTest ist dabei de facto der Standard in der Web Performance Community geworden, da es Web-Applikationen auf echten (mobilen) Geräten mit definierten Anbindungsgeschwindigkeiten in echten Browsern aufruft und dabei eine Vielzahl an Performance-Metriken sammelt. So entsteht ein sehr realistisches Bild der Performance mit einer Detailtiefe, die Daten aus dem Real-User-Monitoring bei Weitem übertrifft (siehe Abbildung 1).

Abb. 1: Ein Messergebnis bei WebPageTest mit vielen Detailinfos
Durch diese Laborbedingungen sind die einzelnen WebPageTest-Messungen gut miteinander vergleichbar, sodass diese eine gute Grundlage dafür bilden, die Performance kontinuierlich im Blick zu behalten.
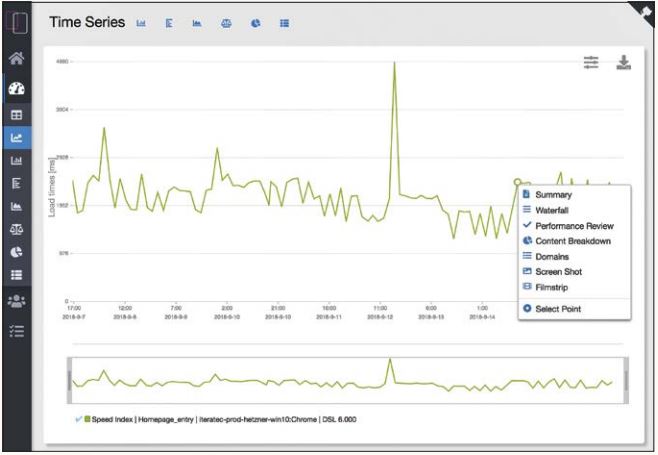
Genau dieses Ziel verfolgt das Open-Source-Tool OpenSpeedMonitor, das den Fokus auf die Automatisierung von Messungen mit WebPageTest und die fortlaufende Entwicklung der Performance richtet. Sind die Messungen konfiguriert, kann man einfach nachvollziehen, wie sich die Performance der Anwendung über die Zeit entwickelt, und bei Bedarf auf die einzelnen detaillierten Ergebnisse von WebPageTest zugreifen (siehe Abbildung 2). Wer bereits ein bestehendes Monitoring seiner Applikation hat, kann die Performance-Daten über eine Graphite-Schnittstelle integrieren. Dieser Blick auf die Performance bildet die Basis für die Berücksichtigung von Web-Performance im agilen Entwicklungsprozess.

Abb. 2: Der OpenSpeedMonitor zeigt die Ergebnisse von WebPageTest-Messungen im zeitlichen Verlauf
Was ist eigentlich Performance?
Leider gibt es keine einfache Metrik mehr, welche die Performance einer modernen Web-Applikation komplett beschreibt. Dies war bei klassischen Websites noch anders: Wenn der Browser das HTML und alle referenzierten Ressourcen wie Bilder und Stylesheets fertig geladen hat, war die Website fertig geladen. Dieser Zeitpunkt löst im Browser das „load“-Event aus, bei WebPageTest wird er „Document Complete“ genannt.
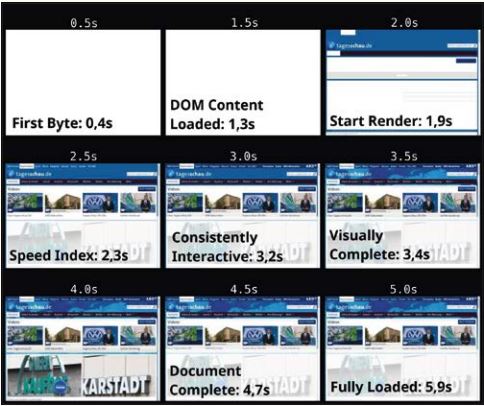
Moderne Web-Applikationen funktionieren nicht mehr so einfach: Das HTML lädt viel JavaScript, das neuen Content rendert und Inhalte asynchron nachlädt. So kommt es oft vor, dass man bei „Document Complete“ noch gar nichts sieht, oder die Website schon längst benutzbar ist und nur noch Werbung oder versteckter Inhalt nachgeladen wird. Die wahrnehmbare Performance unterscheidet sich also deutlich von den technischen Zeitpunkten. WebPage-Test bietet deshalb mehrere Metriken an, die teilweise auf visueller Vollständigkeit, technischen Zeitpunkten, der User Timing API oder der Interaktivität der Seite beruhen (siehe Abbildung 3).
Welche dieser Metriken die Performance der Web-Applikation am besten beschreibt, ist für jede Web-Applikation unterschiedlich und muss individuell bestimmt werden. Eine beliebte Metrik in der Web Performance Community ist der Speed-Index, der beschreibt, wie schnell der Seiteninhalt visuell gefüllt wird. Es ist aber auch durchaus sinnvoll, mehrere Metriken zu betrachten.

Abb. 3: Ein sogenannter „Filmstrip“ aus WebPageTest, auf dem verschiedene Metriken einer Messung von www.tagesschau.de aufgetragen sind
Probleme finden durch Performance-Budgets
Durch funktionale Tests in der CI/CD-Pipeline stellen wir fest, wenn eine Änderung aus Versehen die Funktionalität der Anwendung verändert hat. Doch in Zeiten von Everything-as-Code können kleinste Änderungen auch dazu führen, dass die Bilder nicht mehr richtig komprimiert werden, Bundling nicht mehr funktioniert oder Caching versehentlich ausgehebelt wurde. So wird zwar die Funktionalität nicht unbedingt verändert, aber es werden schnell 6 MB statt 2 MB übertragen und niemand merkt es – außer den Anwendern, deren Ladezeit sich deutlich erhöht.
Um solche Fälle zu verhindern, ist es wichtig, nicht nur kontinuierlich zu messen, sondern die Performance einzelner Deployments direkt in der Deployment-Pipeline zu überprüfen. So kann man bei Problemen schnell reagieren und einfacher eingrenzen, welche Änderungen zum Performanceverlust geführt haben.
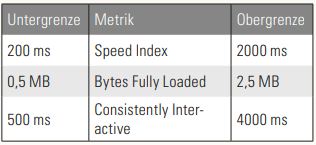
Um Probleme zu erkennen, sollte man Performance-Budgets definieren, welche die Applikation einhalten sollte und deren Überschreitung Handlungsbedarf aufzeigen. Dazu kann man zum Beispiel eine Mischung aus verschiedenen Metriken nehmen: Ein visueller Zeitpunkt, ein technischer Zeitpunkt und eine Größe. Für diese definiert man sinnvolle, für die Seite angemessene Unter- und Obergrenzen (siehe Tabelle 1).

Tabelle 1: Dieses Performance-Budget drückt aus, dass die Seite nach ca. 2 Sekunden visuell gefüllt sein sollte, nicht größer als 2,5 MB sein darf und nach spätestens 4 Sekunden ruckelfrei nutzbar sein muss
Nun kann man in der Deployment-Pipeline einen Performance-Test starten und dessen Ergebnisse mit dem definierten Budget abgleichen. Wird dieses gebrochen, sollte man die Pipeline abbrechen oder zumindest eine Benachrichtigung auslösen.
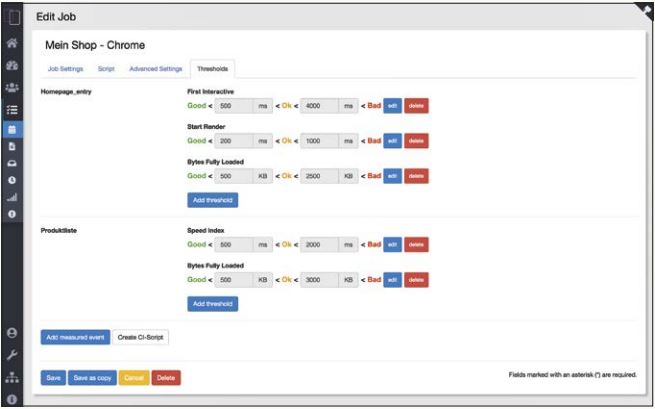
Auch beim OpenSpeedMonitor kann man Thresholds festlegen und sich direkt ein Skript generieren lassen, das die REST-API des OpenSpeedMonitors nutzt, um einen Performance-Test zu starten, auf das Ergebnis wartet und überprüft, ob die hinterlegten Budgets eingehalten wurden (siehe Abbildung 4).

Abb. 4: In der Oberfläche vom OpenSpeedMonitor kann man auch Performance-Budgets festlegen und sich ein passendes Skript generieren lassen
Vor dem Livegang messen
Wer seine Applikation kontinuierlich misst und sogar in die Deployment-Pipeline integriert hat, hat die besten Voraussetzungen, um Web-Performance nachhaltig bei der Entwicklung seiner Anwendung im Blick zu behalten und zu berücksichtigen. Noch besser ist allerdings Feedback zur Performance, bevor die Applikation live geht.
Wer eine PreLive-Umgebung hat, auf die regelmäßig der aktuelle Entwicklungsstand deployt wird, kann auch diese mit den bisher genannten Tools überwachen. Da diese normalerweise nicht öffentlich zugänglich sind, gibt es hier zwei Möglichkeiten:
- Ist die PreLive-Umgebung prinzipiell aus dem Internet erreichbar, könnte man einen Zugriff mit bestimmten Cookies oder Authorization-Headern zulassen, die bei WebPageTest konfiguriert werden.
- Vertraut man WebPageTest nicht, oder ist die interne Stage vom Internet abgeschottet, hat man die Möglichkeit, eine eigene WebPageTest-Infrastruktur zu hosten, da diese komplett Open Source ist. Dies ist allerdings mit mehr Aufwand verbunden.
Hat man diese Hürden überwunden, kann man den Einfluss einzelner Commits auf die Performance messen und so Performance-Probleme so früh wie irgend möglich im Entwicklungsprozess erkennen, lange bevor sie die Anwender treffen.
Handeln!
Egal, ob es nur kontinuierliche Tests sind, Messung von Live Deployments oder sogar die Messung von internen Stages: Jeder dieser Schritte ist wesentlich besser, als das Thema Web-Performance aus seiner agilen Entwicklung auszulassen und nur auf seltene und einzelne Performance-Checks zu setzen. Doch damit diese Maßnahmen wirklich zu Erfolgen führen, ist es wichtig, auf sinkende Performance oder negativ anschlagende Performance-Tests auch zu reagieren.
Schlagen die Tests in der Deployment-Pipeline zu oft fehl, sollten die Performance-Budgets angepasst und etwas großzügiger gestaltet werden. Hat sich tatsächlich ein großes Performance-Problem eingeschlichen, sollte dieses als kritischer Bug so schnell wie möglich behoben werden. Wenn die Performance langsam aber stetig sinkt, kann man damit anfangen, im nächsten Sprint Zeit für die Analyse von Optimierungspotenzialen zu priorisieren.So lässt sich das Thema Web-Performance mit wenig Aufwand nachhaltig in den agilen Entwicklungsprozess integrieren, ohne dass man gleich starken Fokus auf das gesamte Thema legen muss.
Referenzen
[Goo]
Using page speed in mobile ranking, Google, 2018, siehe:
https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
[Pin]
S. Meder u. a., Driving user growth with performance improvements, Pinterest Engineering, 3.3.2017, siehe:
https://medium.com/@Pinterest_Engineering/driving-user-growth-with-performance-improvements-cfc50dafadd7
[Zal]
Sh. Kagawa u. a., Loading Time Matters, Blog, Zalando, 11.6.2018, siehe:
https://jobs.zalando.com/tech/blog/loading-time-matters/index.html