In Deutschland sind mindestens 7,8 Mio. Menschen schwerbehindert. Dies entspricht 9,4 Prozent der deutschen Bevölkerung. Davon sind 59,9 Prozent im berufsfähigen Alter zwischen 18 und 65 Jahren (vgl. [SBA]). Ein hohes verfügbares Einkommen dieser Menschen bleibt für Softwareprodukte ungenutzt. Ein ungemein großes Potenzial liegt somit brach. Potenzial, neben der Steigerung der Usability und der positiven User Experience (UX) für alle Nutzer, durch Software-Engineering unter Berücksichtigung derer Accessibility auch neue Märkte zu erschließen.
Accessi-was?
Accessibility bedeutet nicht, Software für „behinderte“ oder „andere“ Nutzer zu entwickeln oder anzupassen. Auch lässt sich Accessibility nicht außer Acht lassen, wenn ein Unternehmen Software für die „normalen“ Nutzer entwickelt. „Normal“ ist ein Idealzustand, der in einem Normsystem als Teil der persönlichen Realität wahrgenommen wird. Dieser Normalzustand beachtet aber die Faktenlage nicht.
Accessibility ein Bestandteil des Software-Engineerings? Aber selbstverständlich!
Beeinträchtigungen von Softwarenutzern müssen als normal angenommen werden. Accessibility muss daher als normaler, selbstverständlicher Bestandteil des Software-Engineerings betrachtet werden. Im Rahmen eines User-Centered Designs (UCD, vgl. [IDF]), eines Human-Centered Designs (HCD, vgl. [ISO10]) und eines Experience Designs (XD, vgl. [XD]) legt modernes Software-Engineering den Schwerpunkt auf die Bedürfnisse und die sich daraus ergebenden konkreten Bedarfe der Endnutzer. Hierzu ist es insbesondere wichtig, die Aufmerksamkeit auf ein tief gehendes Verständnis der Endnutzer zu richten.
In Bezug auf Nutzerbedarfe bezüglich Accessibility ist es von Vorteil, ein Verständnis der verschiedenen Abstufungen von Accessibility aufzubauen.
Nicht nur Zugänglichkeit
Das „Gesetz zur Gleichstellung von Menschen mit Behinderungen – Behindertengleichstellungsgesetz (BGG)“ (vgl. [BGG]) weist durch die Verwendung der Phrase „zugänglich und nutzbar“ auf Unterschiede zwischen diesen beiden Begriffen hin, die häufig synonym verwendet werden. Eine Gleichsetzung der Wörter wird außerhalb des BGG kontrovers diskutiert (vgl. [MAIN]).
Eigenständige Definitionen von „Zugänglichkeit“, „Nutzbarkeit“ und „Barrierefreiheit“ werden von unterschiedlichen Personen und Gruppen angewandt. Hinzu kommt das Bestreben, die Denkansätze „Design4All“ und „Universal Design“ in der Gesellschaft zu etablieren.
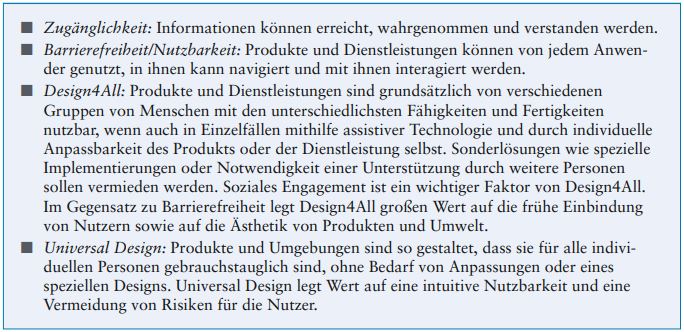
Accessibility umfasst all diese Definitionen. Aus ihnen lässt sich eine 4-stufige Hierarchie der unterschiedlichen Ebenen der Accessibility von Softwareprodukten ableiten, die in Kasten 1 zusammengefasst sind.

Kasten 1: 4-stufige Hierarchie der unterschiedlichen Ebenen der Accessibility
Die Kreise größer ziehen
Accessibility bezieht sich auch auf die Nutzungsumgebung, nicht allein auf die Fähigkeiten und Fertigkeiten der Nutzer. Bei Berücksichtigung von Accessibility kann eine Reihe von Fragen beantwortet werden, deren Berücksichtigung allen Nutzern zugutekommt:
- Auf welchem Gerät wird die Software verwendet?
- Welche zusätzlichen Ein- und Ausgabegeräte werden verwendet?
- Welches Betriebssystem wird verwendet?
- Welcher Browser wird verwendet?
- Welche Internetgeschwindigkeit ist vorhanden?
Das Ziel von Accessibility beschränkt sich nicht darauf, Menschen mit Beeinträchtigungen (Behinderte) die Interaktion mit einem Softwareprodukt zu ermöglichen, indem Inhalte zugänglich, erfassbar und verständlich gestaltet werden. Accessibility befähigt auch Nutzer ohne sichtbare Beeinträchtigungen, Software zu nutzen. Im einfachsten Fall erhöht Accessibility die Usability einer Software generell für alle Nutzer.
Für wen denn eigentlich?
Nutznießer eines barrierefreien Softwareprodukts sind neben Menschen mit körperlichen, psychischen oder sensorischen Beeinträchtigungen auch Nutzer mit weniger offensichtlichen Beeinträchtigungen, beispielsweise verursacht durch:
- verminderte Reaktionsgeschwindigkeit,
- reduzierte Aufnahmefähigkeit,
- Lernschwäche,
- Lese-/Rechtschreibschwäche,
- verringerte motorische Fähigkeiten,
- Autismus,
- Epilepsie,
- psychische Erkrankungen,
- Farbenblindheit,
- Rheuma,
- Arthritis,
- Müdigkeit,
- Stress,
- Depression,
- Knochenbrüche (speziell des Arms),
- Ablenkung,
- Reflexionen von Sonnenlicht (beispielsweise auf einem Monitor),
- vergessene Brille.
Software, die nicht accessible gestaltet ist, diskriminiert all diese Nutzer.
Einmal umlegen, bitte
Beeinträchtigte Menschen – im Fall von Softwarenutzern – sind nicht per se „behindert“, sie werden behindert durch Barrieren, erzeugt durch eine schlecht konzipierte, schlecht gestaltete oder schlecht umgesetzte Software. Anders ausgedrückt: Eine Behinderung entsteht durch äußere Umstände, nicht durch das Fehlen von Fähigkeiten eines Menschen mit Beeinträchtigung.
Nehmen wir diese Denkweise an, dreht sich die Verantwortlichkeit für Zugänglichkeit, Barrierefreiheit und Nutzbarkeit um: Softwareentwickler sind verantwortlich dafür, dass Nutzer mit jeglicher Fähigkeit und Fertigkeit die bereitgestellte Software gleichermaßen nutzen können. Beeinträchtigte Nutzer sind nicht länger auf assistive Technologien, spezielle Anpassungen von Software oder alternative Produkte mit weniger oder ohne Barrieren angewiesen. Accessibility wird integraler Bestandteil des Software-Engineerings. Fehlende Accessibility wird als Bug betrachtet, nicht als vernachlässigbare Softwarequalität.
Es gilt, den mentalen Schalter umzulegen: Fähigkeiten und Fertigkeiten statt Unfähigkeiten zu fokussieren. Richtlinien, Normen und Gesetze nehmen diese Sicht teilweise bereits ein.
Accessibility oder Usability? Das Oder muss weg!
Gemäß der ISO/IEC Norm 25010 ist Accessibility ein Kriterium der Gebrauchstauglichkeit (Usability, vgl. [ISO11]). Accessibility ist also so bedeutsam wie beispielsweise Nutzbarkeit und Lernförderlichkeit. Da Usability ein Bestandteil der User Experience (UX) ist, kann auch Accessibility zu einem gesteigerten Nutzungserleben, zu einer positiven UX aller Nutzer beitragen.
Eine separate Betrachtung und Umsetzung von Accessibility und Usability während des Software-Engineerings ist nicht zielführend. Wie der Versuch, am Ende der Entwicklung Accessibility zu schaffen, vergrößert die Separation von Usability und Accessibility im Normalfall eher den Bedarf an einzusetzenden Ressourcen. Nur die Berücksichtigung eines für jede Nutzergruppe geeigneten Interaction-Designs unter Beachtung der Usability-Prinzipien (vgl. [ISO19]) und der Accessible-Design-Guidelines (vgl. [ISO08]) führt zu einem inklusiven System.
Und wie mache ich das für mein Webangebot?
Die Web Content Accessibility Guidelines (WCAG) des World Wide Web Consortium (W3C) spezifizieren vier Prinzipien für eine barrierefreie Gestaltung von Webangeboten (vgl. [WCAG]):
- Wahrnehmbarkeit: Alle Informationen und Bestandteile des UIs müssen möglichst alle Nutzer wahrnehmen können.
- Bedienbarkeit: Alle Bestandteile des UIs und der Navigation müssen mit allen Eingabegeräten bedienbar sein.
- Verständlichkeit: Alle Informationen und die Bedienung des UIs müssen verständlich sein, Abkürzungen und ungewöhnliche Begriffe müssen erläutert werden.
- Robustheit: Nutzer und assistive Technologien müssen Inhalte zuverlässig interpretieren können.
Die ISO-Norm 9241-171 beschreibt barrierefreie Mensch-Maschine-Kommunikation unabhängig von bestimmten Technologien wie dem Web (vgl. [ISO08]). Sie überführt die WCAG in das gesamte Spektrum informationstechnologischer Anwendungen. Die Norm stellt die Gleichberechtigung möglichst aller Nutzer mit unterschiedlichsten Fähigkeiten heraus. Weiterhin fordert die Norm Wahrnehmbarkeit von Informationen über verschiedene Modalitäten. Daneben ist der Einsatz robuster Technologien nötig, um Interoperabilität mit möglicherweise benötigten technischen Hilfsmitteln zu gewährleisten.
Muss das denn wirklich sein?
In Deutschland gilt die auf den WCAG basierende und in das BGG integrierte Barrierefreie Informationstechnik-Verordnung (BITV). Die BITV ist verpflichtend für Webangebote und öffentlich zugängliche Intranet-Angebote sowie für grafische Programmoberflächen der Bundesbehörden (vgl. [BITV]). Anders als die WCAG fordert die BITV die Bereitstellung von Inhalten in Gebärdensprache sowie in leichter Sprache.
Wie soll ich das denn verstehen?
Das BGG definiert „Barrierefreiheit“ mit einem Fokus auf „Menschen mit Behinderungen“ (vgl. [BGG]). Es lässt damit außer Acht, dass Barrierefreiheit auch anderen Menschen zugutekommt. Der komplette Text von § 4 des BGG lautet:
„Barrierefrei sind bauliche und sonstige Anlagen, Verkehrsmittel, technische Gebrauchsgegenstände, Systeme der Informa- tionsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen sowie andere gestaltete Lebensbereiche, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind. Hierbei ist die Nutzung behinderungsbedingt notwendiger Hilfsmittel zulässig.“ Für das Software-Engineering bedeuten die verwendeten Ausdrücke:
- „in der allgemein üblichen Weise“: Es darf keine speziellen Ansichten einer Software, keine Sonderlösungen, keine separaten Websites geben, um den Bedarfen beeinträchtigter Nutzer Rechnung zu tragen.
- „ohne besondere Erschwernis“: Bei der barrierefreien Gestaltung von Software dürfen keine zusätzlichen Hürden für Nutzer erzeugt werden. Zu Hürden gehört beispielsweise die Pflicht, seine Beeinträchtigung anzugeben und weitere Software installieren und konfigurieren zu müssen, um ein Softwareprodukt nutzen zu können,
- „grundsätzlich ohne fremde Hilfe“: Die Selbstständigkeit der Nutzer der Software muss gewährleistet werden. Weitere Personen, egal ob vor Ort, per Telefon/Smartphone oder per Videotelefonie, dürfen nicht für die Verwendung der Software notwendig sein.
Das ist für uns nicht relevant
Gründe für Unternehmen, sich nicht oder nur wenig mit Accessibility als Teil des Software-Engineerings zu beschäftigen, sind vielfältig (vgl. [24A], eigene Übersetzung):
- „Menschen mit Beeinträchtigungen zählen nicht zu unseren Zielkunden.”
- „Unsere Statistiken zeigen, dass wir keine Nutzer mit Beeinträchtigungen unter unseren Besuchern haben.”
- „Wir erhalten keine Beschwerden von Nutzern mit Beeinträchtigungen.”
- „Wir hatten andere Prioritäten.”
- „Wir planen, Accessibility in künftigen Versionen zu adressieren.”
- „Wir hatten weder die Zeit noch das Budget, um die Software accessible zu gestalten.”
- „Der direkte Return on Investment ist nicht zu messen.“
Weitere Argumente von Unternehmen gegen eine barrierefreie Gestaltung von Software sind, dass dadurch auf eine zeitgemäße Darstellung, die Verwendung moderner Technologien und das Ausleben von Kreativität verzichtet werden müsse. Auch würden Sonderlösungen für vermeintliche Randgruppen nur Personal sowie Zeit und somit Geld verschlingen. Einige Unternehmen gehen auch davon aus, Accessibility lediglich dadurch zu erreichen, dass automatisierte Accessibility-Testtools den Produkten eine hohe Accessibility bescheinigen. Automatisierte Accessibility-Testtools, beispielsweise Google Lighthouse (vgl.[GL]), prüfen die Qualität des Codes, können allerdings keinen manuellen Test durch eine beeinträchtigte Person ersetzen. Eine durch ein automatisiertes Accessibility-Testtool angegebene perfekte Accessibility kann sich bei der realen Interaktion eines Nutzers mit der Software trotzdem als völlig unbenutzbar herausstellen (vgl. [Matu]). Ein durchgeführter und erfolgreicher automatischer Accessibility-Test bildet lediglich die Grundlage für manuelle Accessibility-Tests durch beeinträchtigte Nutzer in einem realen Kontext.
Vorteile einer barrierefreien Gestaltung von Softwareprodukten entkräften Argumente gegen die barrierefreie Softwaregestaltung nicht nur, sondern können skeptische Unternehmen sogar motivieren, mehr Ressourcen für die barrierefreie Gestaltung ihrer Software bereitzustellen.
Und was bringt uns das?
Die barrierefreie Gestaltung von Softwareprodukten als integraler Bestandteil des Software-Engineerings schafft systematisch und zielorientiert eine Reihe von Vorteilen, die insbesondere die Nutzbarkeit und die User Experience der Software erhöhen.
Das Angebot der „Aktion Mensch“ für ein barrierefreies Internet „Einfach für Alle“ nennt generelle Vorteile einer barrierefreien Gestaltung von Software (vgl. [EfA]):
- Eine schlanke Programmierung sorgt für kürzere Ladezeiten und für geringere Entwicklungskosten.
- Barrierefreie Software stellt Inhalt zur Verfügung, der gut verständlich ist.
- Barrierefreie Software ist leicht zu bedienen.
- Anbieter barrierefreier Software sparen nicht nur Geld, sie erreichen auch mehr und zufriedenere Kunden.
Nutzer von Geräten mit kleinem Bildschirm, beispielsweise Smartphones und Smart Watches, nutznießen ebenso eine barrierefreie Softwaregestaltung wie Menschen mit Beeinträchtigungen. Benefits umfassen nicht nur die Lesbarkeit von Inhalt, sondern auch die angepassten Eingabemethoden und Eingabemodalitäten.
Was sehen unsere Nutzer davon?
Das UI eines Softwareprodukts kann durch diverse einfache Grundlagen barrierefrei gestaltet werden und lässt sich dadurch von einer großen Zahl von Nutzern effektiv und effizient verwenden:
- Verwendung hoher Kontraste,
- Verwendung großer und gut lesbarer Schriftarten,
- Verwendung einfacher Sprache,
- Verwendung korrekt strukturierten HTMLs, inklusive nicht visueller Tags und Attribute wie „alt“ für Alternativtexte für grafische Elemente,
- Verzicht auf animierte Elemente,
- Verzicht auf blinkende/blitzende Elemente,
- Verzicht auf CAPTCHAs (vgl. [Wiki], siehe Abbildung 1),
- Ermöglichung reiner Tastaturnutzung.

Abb. 1: Nicht barrierefreier Ausschluss von Computern über CAPTCHA [Creative Commons Attribution-Share Alike 3.0 Unported]
Wenn Software vollständig per Tastatur verwendbar ist, ist sie nicht nur von blinden Nutzern bedienbar, sondern auch von Power-Nutzern wie Programmierern und anderen Nutzern, die bei reiner Tastaturnutzung ihre Aufgaben effizienter durchführen können.
Auch temporär eingeschränkte Nutzer, die beispielsweise eine Maus aufgrund einer Sehnenscheidenentzündung nicht benutzen können, profitieren von der Möglichkeit einer reinen Tastaturnutzung (vgl. [Naga]). CAPTCHAs grenzen hörbeeinträchtigte Menschen und sehgeschädigte Menschen aus. Selbst alternativ angebotene Audio-CAPTCHAs können Barrieren auch für Menschen ohne Beeinträchtigung darstellen.
Die genannten Beispiele sind nicht ausreichend, um barrierefreie Software zu entwickeln. Vielmehr dienen sie der Illustration, welche unterschiedlichen Aspekte Barrierefreiheit umfasst. Die erforderlichen Maßnahmen hängen immer stark von dem zu entwickelnden Softwareprodukt ab. Hilfreiche Quellen mit Beispielen für die praktische Umsetzung der Richtlinien und Prinzipien sind die WCAG (vgl. [WCAG]) und die ISO-Norm 9241-171 (vgl. [ISO08]).

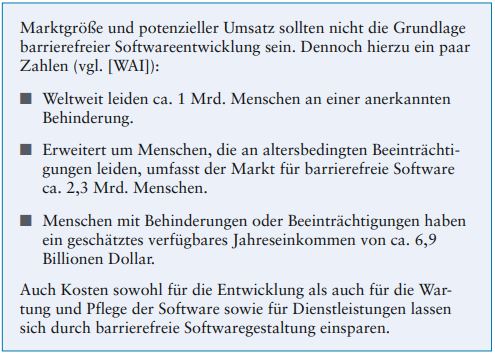
Kasten 2: Zahlen, bitte!
Auch Bots wollen nicht blind durch das Web kriechen
Zu oft übersehenen Aspekten einer barrierefreien Softwaregestaltung gehört beispielsweise auch die barrierefreie Gestaltung eines Webangebots durch die Verwendung von entsprechenden HTML-Tags wie „h#“ für Überschriften und Attributen wie „alt“ für Alternativtexte für grafische Elemente. Hiervon profitieren nicht nur menschliche Nutzer, sondern ebenso Webcrawler, welche die Basis für das Ranking bei Suchmaschinen schaffen.
Suchmaschinenoptimierung setzt hier an: Webcrawler „erkennen“ und kümmern sich nicht um das visuelle Design eines Webangebots. Sie extrahieren Informationen aus dessen Quellcode. Ähnlich wie blinde Nutzer eines Webangebots, die dessen Inhalt mithilfe eines Screenreaders erfassen, analysieren Webcrawler ein Webangebot. Auch ein Screenreader analysiert den Quellcode einer Webseite. Was hier nicht an dafür vorgesehenen Stellen angegeben wird, ist sowohl für einen Screenreader als auch für einen Webcrawler unsichtbar, nicht existent.
Die reine Verwendung des „h#“-Tags für die Formatierung von Text (Schriftgröße und Schriftschnitt) stellt hingegen eine Barriere für die meisten Nutzer dar und kann zu einem niedrigeren Ranking bei Suchmaschinen führen. Durch die Einhaltung von HTML-Richtlinien kann also letztlich ein Webangebot ein höheres Ranking in Suchergebnissen erzielen.
Perspektivwechsel
Bei der Entwicklung barrierefreier Software geht es – ähnlich wie bei Design Thinking – darum, dass von Beginn der Softwareentwicklung an Designer, Programmierer und Experten für Usability und User Experience die Perspektive von Endnutzern ohne und mit verschiedenen Beeinträchtigungen einnehmen. Gemeinsam entwickelt das Team eine für alle potenziellen Endnutzer zugängliche und nutzbare Software. Ein solches Entwicklungsteam orchestriert Softwarearchitektur, Usability, visuelles Design, Information Architecture und Information Design sowie User Experience.
Beschäftigt sich ein Entwicklungsteam von Anfang an mit Barrierefreiheit und plant entsprechende Entwicklungsschritte, schafft es ohne großen Mehraufwand eine barrierefreie Software.
Barrierefreiheit erst im Nachgang erzeugen zu wollen beziehungsweise eine Software bezüglich ihrer Barrierefreiheit zu überarbeiten, kann einen immensen Aufwand bedeuten. Dieser Aufwand kann so groß sein, dass eine komplette Neuentwicklung der Software günstiger und weniger aufwendig sein kann als ein Re-Design.
So sieht’s aus!
Barrierefreiheit kann zu einer überproportional ansteigenden Nutzerzufriedenheit, einer überproportional ansteigenden positiven User Experience und größerer Loyalität der Nutzer gegenüber dem Softwareprodukt, der Marke und dem Unternehmen führen (vgl. [WAI]).
Die Berücksichtigung von Accessibility über den gesamten Softwareentwicklungs-Prozess hinweg schafft neben der Adressierung eines deutlich größeren Markts auch diverse weitere Vorteile wie Kosteneinsparungen, höhere Verständlichkeit, bessere Bedienbarkeit, Geräteunabhängigkeit und ein besseres Suchmaschinenranking.
Bestehende Normen und Richtlinien unterstützen dabei, barrierefreie Software zu entwickeln. Accessibility als Teil von Usability sollten Unternehmen aber als integralen Bestandteil des Software-Engineerings betrachten. Ein entsprechendes Umdenken findet langsam statt.
Für Unternehmen bieten sich durch die Entwicklung und das Anbieten barrierefreier Software auch Chancen für das eigene Fortbestehen. Die Anzahl beeinträchtigter Nutzer wächst stetig. Usability wird von Nutzern vorausgesetzt. Das Verlangen nach Barrierefreiheit als Mehrwert für alle Nutzer steigt ebenfalls.
Schließlich ist Barrierefreiheit eine Investition in die eigene Zukunft: 96 Prozent aller beeinträchtigten Menschen werden durch Krankheiten, Unfälle und einfach durch das Alter beeinträchtigt (vgl. [GBE]) – und die Lebenserwartung steigt
Literatur & Links
[24A] O. Nourry, How Ableism Leads to Inaccessibility, 24 Accessibility, 9.12.2018, siehe: https://www.24a11y.com/2018/how-ableism-leads-to-inaccessibility/
[BGG] Bundesministerium für Arbeit und Soziales (BMAS), Gesetz zur Gleichstellung von Menschen mit Behinderungen (Behindertengleichstellungsgesetz – BGG), 10.07.2018, siehe: https://www.bmas.de/DE/Schwerpunkte/Inklusion/behindertengleichstellungsgesetz.html
[BITV] Bundesministerium für Arbeit und Soziales (BMAS), Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (Barrierefreie-Informationstechnik-Verordnung - BITV 2.0), Stand: 25. Mai 2019, siehe: https://www.gesetze-im-internet.de/bitv_2_0/BJNR184300011.html
[EfA] Aktion Mensch e.V. - Einfach für Alle - Das Angebot der Aktion Mensch für ein barrierefreies Internet, Einführung in Barrierefreiheit, siehe: https://www.einfach-fuer-alle.de/artikel/einfuehrung-barrierefreiheit/
[GBE] Gesundheitsberichterstattung des Bundes (GBE), Ursachen für Behinderung [Gesundheit in Deutschland 2015], siehe:
www.gbe-bund.de/gbe10/abrechnung.prc_abr_test_logon?p_uid=gast&p_aid=0&p_knoten=FID&p_sprache=D&p_suchstring=25426
http://www.gbe-bund.de/gbe10/abrechnung.prc_abr_test_logon?p_uid=gast&p_aid=0&p_knoten=FID&p_sprache=D&p_suchstring=25426
[GL] Google Lighthouse, siehe: https://developers.google.com/web/tools/lighthouse
[IDF] Interaction Design Foundation (IDF), User Centered Design, siehe: https://www.interaction-design.org/literature/topics/user-centered-design
[ISO08] DIN EN ISO 9241-171, Ergonomie der Mensch-System-Interaktion, Teil 171: Leitlinien für die Zugänglichkeit von Software, Beuth Verlag, Berlin, 2008
[ISO10] DIN EN ISO 9241-210, Ergonomie der Mensch-System-Interaktion, Teil 210: Prozess zur Gestaltung gebrauchstauglicher interaktiver Systeme, Beuth Verlag, Berlin, 2010
[ISO11] ISO/IEC 25010:2011, Software-Engineering - Qualitätskriterien und Bewertung von Softwareprodukten (SQuaRE) - Qualitätsmodell und Leitlinien, Beuth Verlag, Berlin, 2011
[ISO19] DIN EN ISO 9241-110, Ergonomie der Mensch-System-Interaktion - Teil 110: Interaktionsprinzipien, Beuth Verlag, Berlin, 2019
[MAIN] B. Firlinger, Verein MAIN, Medienarbeit Integrativ, Logbuch accessibility: über Barrieren im Netz ; [Teil des Projektes „Gegen Unfair.barrierefrei vernetzt“], Wien: MAIN, 2008, siehe: https://www.worldcat.org/title/logbuch-accessibility-uber-barrieren-im-netz-teil-des-projektes-gegen-unfairbarrierefrei-vernetzt/oclc/263725602
[Matu] M. Matuzovic, Building the most inaccessible site possible with a perfect Lighthouse score, siehe: https://www.matuzo.at/blog/building-the-most-inaccessible-site-possible-with-a-perfect-lighthouse-score/
[Naga] S. Barnett, Disability is a spectrum, not a binary, siehe: https://naga.co.za/2019/01/28/disability-is-a-spectrum-not-a-binary/
[SBA] Statistisches Bundesamt (Destatis), Schwerbehinderte Menschen in Deutschland nach Geschlecht und Altersgruppen, siehe: https://www.destatis.de/DE/Themen/Gesellschaft-Umwelt/Gesundheit/Behinderte-Menschen/Tabellen/schwerbehinderte-alter-geschlecht-quote.html;jsessionid=25418CB592FCCB6B18F6FE7EAB49BDCF.internet722
[WAI] Web Accessibility Initiative (WAI), The Business Case for Digital Accessibility, World Wide Web Consortium (W3C), siehe: https://www.w3.org/WAI/business-case/
[WCAG] Web Content Accessibility Guidelines (WCAG) 2.1, Stand: 5. Juni 2018, World Wide Web Consortium (W3C), siehe: https://www.w3.org/TR/WCAG21/
[Wiki] Wikimedia Foundation Inc., Seite „Captcha“, in: Wikipedia, Die freie Enzyklopädie, Bearbeitungsstand: 18. Dezember 2019, 05:38 UTC, siehe: https://de.wikipedia.org/w/index.php?title=Captcha&oldid=195003785
[XD] Experience Design – Technology for all the right reasons, siehe: https://hassenzahl.wordpress.com/