Johannes Mainusch: Ich traf dich im November auf der Frontend-Web-Konferenz c‘t <webdev> 2022 und fand deinen Vortrag zum Thema Web-Typografie super. Du bist in diesem Bereich eine der führenden Koryphäen …?
Ulrike Rausch: Das habe ich dann gut hinbekommen. Ich arbeite als Type-Designerin und bin spezialisiert auf Handschriften, die aussehen, wie mit Tinte oder Kugelschreiber geschrieben, und dafür bin ich schon, glaube ich, über die Berliner Landesgrenzen bekannt.
„Ich liebe Fonts – die Rückkehr der Handschrift“
Du hast Schriftgestaltung in Potsdam studiert, waren Handschriften von Anfang an dein Spezialgebiet?
Es war nicht von Beginn meines Studiums an mein Plan, Handschriften zu gestalten, das entstand eher zufällig. Obwohl das Studium in Potsdam sehr computerlastig war, arbeitete ich schon immer viel analog und habe gern Illustrationen gemacht. Dann verbrachte ich ein Auslandssemester in Florenz, wo es keine Kurse gab, die irgendwas mit Computern zu tun hatten. Also habe ich dort hauptsächlich gelernt, wie man Farben mischt, Leinwände bespannt usw. Als ich wieder zurück nach Potsdam kam, habe ich dieses ganze handwerkliche Arbeiten mit in den Arbeitsprozess als Grafikdesignerin eingebracht. Vorher wurde mir nie vermittelt, dass man zu einem Stift greift und auf Papier eine Logo-Idee skizziert, sondern es wurde alles direkt am Computer gemacht. Zunächst lag mein Fokus auf Illustrationen. Dass Schriftgestaltung mein Fach wurde, war ein Zufall, als ich versuchte, die Illustrationen aus dem Studium als Dingbat-Fonts zu verkaufen. Dingbat-Fonts sind Schriften, die keine Buchstaben enthalten, sondern Illustrationen. Die meisten kennen Wingdings und Webdings, also Fonts, die zum Beispiel Pfeile, Telefon, Icons oder Sternchen enthalten. Meine Dingbat-Fonts mit Weihnachtsmännern, Kätzchen oder Kochutensilien haben sich für mich unerwartet häufig verkauft. Dann habe ich das ausgeweitet und irgendwann hatte ich das Problem, dass ich eine Schrift brauchte, um diese Dingbat-Fonts zu bewerben. Also machte ich im gleichen Illustrationsstil Buchstaben und habe dann praktischerweise auch einen Font daraus gemacht. Aber eigentlich nur mit dem Zweck, diese Dingbat-Illustrations-Fonts zu bewerben.
Also war die erste Schrift ein Mittel zum Werbezweck. Wie kam es zum Schwenk auf Schriftgestaltung?
Meine erste veröffentlichte Schrift hatte diesen handgemachten Charme und ist gleich gut eingeschlagen. Das war 2010, da fing das gerade an, dass diese Handschriften-Fonts beliebt wurden. Wenn man die eine oder andere Schrift veröffentlicht hat, dann wollen die Leute mehr davon. Ich wurde bekannt dafür und musste dann auch abliefern. Mit der Zeit entwickelte ich immer mehr Ehrgeiz, meine Schriften immer authentischer nach Handschriften aussehen zu lassen. Meine Schriften sehen authentischer aus, weil ich Detailversessenheit besitze. Viele Schriften sehen zunächst handschriftlich aus, aber tatsächlich kann man einen Font sofort erkennen. Stell dir vor, du nimmst Stift und Papier und schreibst drei a nebeneinander, dann sehen die sich sicherlich ähnlich, aber sie sind alle ein wenig unterschiedlich, weil die menschliche Hand kein Roboterarm ist. In meinen Fonts hat jeder Buchstabe mehrere Varianten, die etwas unterschiedlich aussehen. Dann wird das so programmiert, dass sich die Buchstaben automatisch beim Tippen so durchtauschen, dass man möglichst wenig Wiederholungen von identischen Buchstabenformen hat.

Vortrag auf der Konferenz Beyond Tellerrand (s. https://vimeo.com/645389506), Getty Images
„Meine Schriften sehen authentischer aus, weil ich Detailversessenheit besitze“
Kannst du eine Handschrift von einem Font unterscheiden? Wie viele Zeichen bräuchtest du dafür?
Die meisten Handschriften-Fonts kann man schnell als solche entlarven. Je mehr Liebe bei der Font-Produktion ins Detail gesteckt wurde, desto mehr Wörter beziehungsweise Sätze werden benötigt, um den Unterschied zu erkennen. Ausschlaggebend kann hier insbesondere sein, wie viele Alternativen jedes Zeichen besitzt und wie intelligent der Austauschmechanismus aufgebaut ist.
Wenn ich einen Buchstaben tippe, dann wird eine von mehreren Varianten auf den Bildschirm gebracht?
Genau. Die meisten Handschriften-Fonts haben diese Alternativen nicht. Dann gibt es die nächste Abstufung, dass es Handschriften-Fonts gibt, die diese Alternativen haben, aber da ist dieses Feature nicht so komplex aufgebaut, dass die Durchmischung dieser Varianten intelligent abläuft.
Also das heißt, immer der Reihenfolge nach und nicht zufällig oder im Kontext?
Zufall funktioniert leider nicht. Immer wenn man zwei gleiche Buchstaben direkt nacheinander tippt, also zum Beispiel bei „cool“, ist es bei den meisten Schriften so, dass die beiden unterschiedlich aussehen, da es in so einem Fall besonders auffällig wäre, wenn beide identisch wären. Aber wenn man jetzt zum Beispiel „Mama“ schreibt, dann sehen die a gleich aus, weil ein Buchstabe dazwischensteht. Bei meinen Fonts versuche ich es so zu programmieren, dass aufeinanderfolgende gleiche Buchstaben intelligent rotiert werden, auch wenn dazwischen noch andere Buchstaben stehen.
Das heißt, ein Font sind nicht nur Bilder, sondern da ist auch eine Logik drinnen?
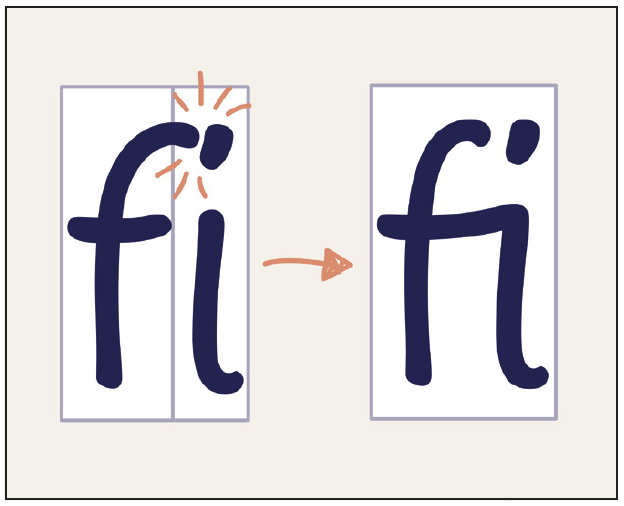
Ja, das sind Features des Formats Open-Type Font, kurz OTF. Diese OTF-Fonts haben bestimmte OpenType-Features in sich drin. Beispielsweise würde bei einem Text-Font der obere Teil von einem kleinen f mit dem Punkt vom i kollidieren, deshalb gestaltet die Fonts-DesignerIn dann eine optimierte Variante von dieser Buchstabenkombination, das nennt man dann eine Ligatur. Das OpenType-Ligatur-Feature ersetzt dann immer, wenn jemand f und i hintereinander tippt, diese beiden einzelnen Buchstaben durch ein optimiertes Zeichen. Ligaturen sind in den meisten Programmen standardmäßig aktiviert, das bekommt man beim Tippen gar nicht mit. Für meine Schriften gehe ich da noch mal eine Etage tiefer und mache nicht nur diese Many-to-one-Ersetzungen, sondern auch One-to-one-Ersetzungen, wo Alternativen nach bestimmten Prinzipien ausgetauscht werden.
Ist das wie eine Programmiersprache oder ist das ein Regelset?
Das ist ein Font-internes Regelwerk, wie man was ersetzt. Man kann auch mit der Position des Buchstabens arbeiten, etwa wenn man beim sogenannten Kerning die Abstände der Buchstaben so ausrichtet, dass in einem Text nicht zu viel und nicht zu wenig Weißraum entsteht.

Ligatur

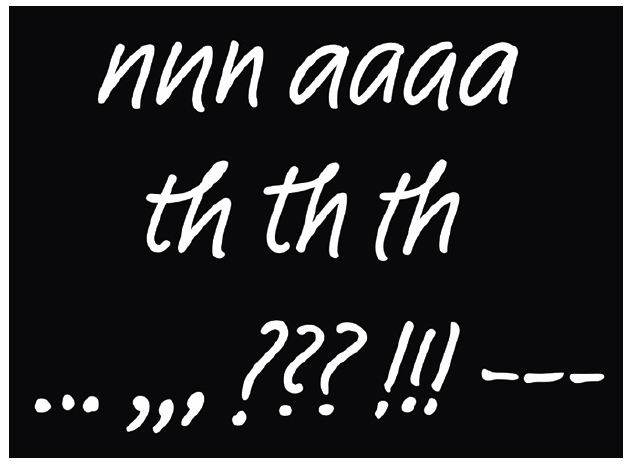
Alternativen für Buchstaben, Ligaturen und Satzzeichen

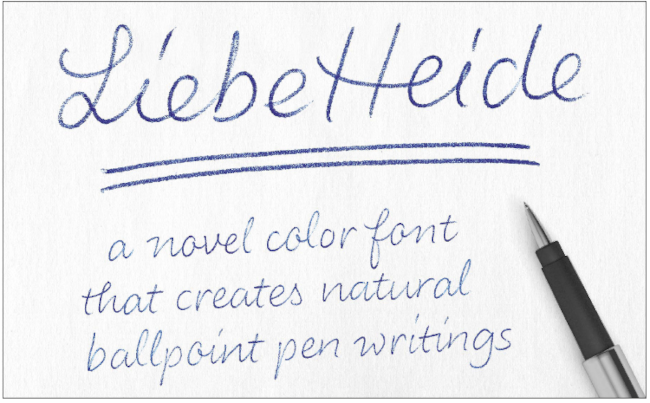
Schrift: Liebe Heide mit Color-Font-Technologie
Ist das dann der Unterschied zwischen Monospace- und Nicht-Monospace-Fonts?
Auch einen Monospace-Font muss man spacen, muss also den Abstand der Buchstaben definieren, aber da ist es natürlich einfacher, weil jeder Buchstabe den gleichen Abstand zueinander hat. Bei normalen Schriften, wo jeder Buchstabe eine individuelle Vor- und Nachbreite hat, ist das etwas komplexer. Stell dir vor, man würde zwischen einem großen V und großem A, die nacheinander stehen, die Lücke nicht anpassen. Das gäbe dazwischen einen relativ großen Weißraum.
Wie hat man das früher in einem klassischen Buchsatzsystem gemacht, hat man die beiden dann durch ein extra Zeichen ersetzt oder gab es schräge Blöcke?
Bei Holzbuchstaben hat man entweder bei den anderen Buchstaben etwas mehr Weißraum mit Blanko-Klötzchen dazugegeben oder man hat tatsächlich etwas ausgeschnitten, statt Kerning sagt man im Deutschen ja auch Unterschneidung.
Und diese Features von Fonts können dazu genutzt werden, handschriftliche Schriftarten so wirken zu lassen, als wären sie wirklich geschrieben?
Genau. Innerhalb der OpenType-Features verwendet man zum einen mehrere Varianten pro Buchstabe und außerdem kann man mehrere Ligaturen einbauen. Gerade bei einer verbundenen Schrift braucht man ein System, sodass sich wirklich jeder Buchstabe mit jedem anderen in der Schrift richtig verbindet. So ein System wirkt leider oft etwas unnatürlich, weil man mit der Hand ja nicht immer die gleichen Verbindungen macht. Daher baue ich in diese Handschriften viele Ligaturen ein, in denen Buchstaben noch einmal in einer anderen Form verbunden werden, um einen natürlichen Schreibfluss darzustellen. Jeder Buchstabe hat Varianten mit unterschiedlichen Verbindungsarten zum nächsten Buchstaben.
„Meine Schriften haben zwischen 1500 und 2000 Zeichen“
Braucht man dafür bei 26 kleinen und 26 Großbuchstaben nicht unglaublich viele Varianten?
Genau. Und meine Schriften unterstützen nicht nur Englisch und Deutsch, sondern alle Sprachen im lateinischen Schriftsystem. Die ganzen Akzentbuchstaben und Sonderlinge wie das ß oder das isländische Zeichen ð brauchen alle auch Alternativen und die ganzen Ligaturen brauchen auch erneut Alternativen und dann gibt es manchmal noch unterschiedliche Verbindungssorten. Also meine Schriften haben immer so zwischen 1500 und 2000 Zeichen. Außerdem gibt es ja nicht nur Buchstaben, sondern auch Satzzeichen, Symbole, mathematische Zeichen, verschiedene Zahlenformate usw. OpenType-Features sind super, weil man damit Lebendigkeit und Varianz in die Schrift hineinbringt. Was ich auch großartig finde, ist die Color-Font-Technologie, die es erlaubt, Bitmap-Bilder einzubetten. Normalerweise besteht eine Schrift aus Vektordaten, also einer Bézierkurve. Es ist immer schwierig, dieses Handgemachte mit Vektoren darzustellen, die Kanten sind immer scharf. Mit Color-Fonts hat man die Möglichkeit, durch Graustufen oder Farbabstufungen diese ganzen Details, die dazwischen passieren, abzubilden. Wenn man zum Beispiel mit dem Kugelschreiber schreibt oder mit einem Aquarellpinsel, hat man ja zehntausend Abstufungen der Farbe, oder beim Kugelschreiber schmiert die Mine mal etwas oder das Papier ist grob und es hinterlässt so eine Struktur.
Braucht man dann nicht noch viel mehr unterschiedliche Buchstaben in einem Font, um das dann in allen Varianten darzustellen?
Nein, die Anzahl der Buchstaben wird nicht mehr. Aber dadurch, dass Pixelbilder verwendet werden anstelle von Vektorgrafiken, wird die Dateigröße einfach enorm groß. Die LiebeHeide, das ist die Schrift, die so aussieht wie mit Kugelschreiber geschrieben, hat 18 Megabyte, das ist schon ziemlich viel.
Also nichts, was ich für meine normale Webseite verwenden würde?
Die biete ich auch gar nicht als Web-Font an, sondern die ist dafür gedacht, dass du sie als sogenannte Desktop-Lizenz kaufst und dann auf deinem Rechner verwendest.
Wofür wird das genutzt?
Hauptsächlich, um Grußkarten oder Mailings an Kunden zu schreiben, aber tatsächlich weiß ich oft nicht, wofür die Leute sie benutzen. Das Schönste ist, wenn man im Supermarkt ist und zufällig seine eigenen Schriften auf Verpackungen sieht. Am liebsten sehe ich meine Schrift auf Schokolade oder Bier, dann kann man Belegexemplare auf Firmenkosten kaufen.
„Am liebsten sehe ich meine Schrift auf Schokolade oder Bier”
Hast du deine eigene Handschrift als Vorlage genommen?
Alle meine Schriften kommen aus meiner Hand. Dafür musste ich mich nicht verbiegen. Tatsächlich habe ich ganz viele unterschiedliche Schreibstile. Für einen neuen Font wärme ich mich zunächst auf, um in einen bestimmten Schreib-Flow zu kommen. Für LiebeHeide habe ich vorher ein sehr zu empfehlendes Buch durchgearbeitet: „Improve your Handwriting“ von Rosemary Sassoon und Gunnlaugur Se Briem.
Gibt es Unterschiede zwischen Männer- und Frauenhandschriften?
Nö!
Was bringt die Zukunft, könnte eine KI meine Handschrift als Font erzeugen?
Ich bin mir nicht sicher, ob eine KI einen kompletten Font von Anfang bis Ende generieren könnte. Aber sicherlich kann sie bei der Herstellung unterstützen. Bei komplexen Schriftsystemen wie zum Beispiel Hànzì wurde das, soweit ich weiß, auch schon eingesetzt. Tatsächlich ist gerade im Handschriftenbereich künstliche Intelligenz extrem gut darin, synthetische Handschriften als Pixelbild oder Vektor-Outline zu generieren – und zwar sowohl im Stil einer bestimmten Handschriftenvorlage als auch in einem freien neuen Schreibstil. Wenn ich einfach nur eine kurze Handschrift in einem bestimmten Stil brauche, um damit etwa eine Headline in einen Flyer zu setzen, dann gibt es keinen Grund mehr, einen Font dafür zu verwenden, weil KI das viel viel besser darstellen kann als ein Font. Das ist jetzt ein bisschen geschäftsschädigend für mich :-)
Es ist spannend, wie sehr Maschinen in Zukunft kreative Arbeiten übernehmen werden
Es gibt es viele Grußkartendienstleister, die mit Pen-Plottern Briefe schreiben. Da kannst du als Kunde hingehen und sagen, ich hätte gern an 500 Haushalte Neujahrskarten. Dann gibst du den Text an, suchst dir eine Schrift oder Schreibart aus und dann setzen sich bei der Firma diese ganzen Roboterarme oder Pen-Plotter in Bewegung und schreiben mit einem echten Kugelschreiber oder Füller den Text auf Papier. Das sieht dann authentischer aus als ein gedruckter Brief, weil sich der Kugelschreiber ins Papier drückt oder das Schillern der Tinte auf dem Papier erkennbar ist. Ethisch finde ich das etwas fragwürdig.

Ulrike Rausch
Du bist Autorin. Wovon handelt dein Buch?
Ich habe mit Chris Campe, das ist eine Lettering-Künstlerin aus Hamburg, ein Buch geschrieben. Es heißt „Making Fonts!“ und darin erklären wir in allen Details, wie man Fonts erstellen kann. Von den Skizzen zur Fontdatei, wie müssen sauber gezeichnete Pfade aussehen, wie mache ich das Spacing und das Kerning usw. Dann gibt es ein ganzes Kapitel über OpenType-Features, also die komplette Font-Produktion von A bis Z. Dabei arbeiten wir die ganze Zeit mit der Software Glyphs (https://glyphsapp.com/).

„Making Fonts! Der Einstieg ins professionelle Type-Design“
Zum Schluss des Interviews passiert noch etwas Wunderbares, die gute Fee kommt vorbei und du hast noch einen Wunsch für das Jahr 2023, was wünschst du dir?
Der geht dann auch wirklich in Erfüllung? Dann wünsche ich mir Weltfrieden, ist das zu viel verlangt?
Ulrike, vielen Dank für das Interview.
- title
- Ulrike Rausch
- subtitle
- Type-Design, Typografie, Code, Lehraufträge an verschiedenen Universitäten zu Type-Design
- introduction
- Twittername: @LiebeFonts Sprachen: Englisch, Deutsch, Italienisch Vorlieben: Fahrradfahren, sehr dunkle Schokolade Stadt: Berlin Buch zusammen mit Chris Campe: „Making Fonts! Der Einstieg ins professionelle Type-Design“ Deutsche Version: https://typografie.de/produkt/making-fonts/ Englische Version: http://gingkopress.com/shop/making-fonts
- image
- Ulrike Rausch