„Web-Apps haben schlechte Performance – damit kann man keine nativen Apps ersetzen.” Diesen oder ähnliche Sätze hört man immer noch häufig im Kontext der App-Entwicklung, wenn es darum geht, die Mobildarstellung einer Web-basierten Plattform als App wiederzuverwenden. Progressive Web App (PWA)-Technologien und die weite Verbreitung von Hybrid-Apps haben mittlerweile gezeigt, dass es durchaus möglich ist, ein App-artiges Look-and-Feel mit Web-Frontend-Technologien zu implementieren. Die User Interfaces (UIs) moderner Webapplikationen haben sich zudem klassischen, nativen Apps angenähert. Durch Nutzung von Technologien wie Ionic wird der Browser unsichtbar. Ohne die sie umgebende Browserdekoration sind moderne Web-Apps, was UI und Anwendungsmöglichkeiten angeht, oft nicht mehr von nativen Apps zu unterscheiden. Wir nutzen alle tagtäglich Apps, die auf Webtechnologien basieren, ohne es zu merken.
Diese Fortschritte sind einerseits auf die Weiterentwicklung besagter PWA- und Hybrid-App-Technologien in diesem Bereich zurückzuführen. Andererseits auch auf die immer stärker werdende Hardware, die in Mobilgeräten verbaut wird und es ermöglicht, UI mithilfe von etwas hardwareintensiveren, aber dafür universell nutzbaren Visualisierungsmöglichkeiten zu entwickeln. Die Welt hat sich in dieser Hinsicht etwas gewandelt. Was für den Kontext der Mobile-App-Entwicklung gilt, lässt sich ebenso übertragen auf andere Bereiche. So ist zum Beispiel auch die verbaute Hardware in Industriesystemen und anderen Embedded Systems deutlich leistungsstärker geworden.
Bei diesen Geräten kann es sich beispielsweise um Messgeräte handeln, die komplexe Ergebnistabellen auf kleinen Bildschirmen darstellen müssen. Da sich hierbei unmöglich alle relevanten Daten auf einem Screen darstellen lassen, kann es erforderlich sein, diese Daten zusätzlich auf einem externen Gerät mit größerem Screen zu analysieren. Das bringt sowohl technische Herausforderungen als auch komplexe Anforderungen an das UI eines solchen Geräts mit sich.
Derzeit wird in diesem Bereich häufig auf die Nutzung von C++, gepaart mit Qt als UI-Technologie gesetzt. Bei Qt handelt es sich um ein Framework zur plattformübergreifenden Applikationsentwicklung. Qt ist eine kommerzielle Technologie. Das erhöht die Kosten der Softwareentwicklung und des Betriebs der fertigen Software. Andererseits ist die UI-Entwicklung mit diesem Technologie-Stack häufig zeitaufwendig. Insbesondere, wenn es sich um komplexe, dynamische Applikationen handelt. Zudem ist selbstverständlich Expertenwissen über das Framework erforderlich, um hiermit UIs entwickeln zu können. Das Potenzial, das Webtechnologien in diesem Bereich bieten können, ist enorm. Und die Frage nach der Performance lässt sich ebenfalls beantworten.
Welche Vorteile haben Webtechnologien?
Einige Vorteile von Webtechnologien liegen auf der Hand:
- Weite Verbreitung und große Communities um Open-Source-Projekte.
- Erleichtertes Recruiting eines Entwicklungsteams: Vergleichsweise viele Web-Entwickler sind auf dem Markt verfügbar.
- Komplexe, moderne UIs können innerhalb kürzester Zeit entwickelt werden.
- Leichte Test- und Nachvollziehbarkeit von Entwicklungsfortschritten im UI: Durch den Web-Browser als Plattform werden Entwicklungsfortschritte für jede Person, die einen Browser installiert hat, verfügbar und testbar.
- Auch zur Qualitätssicherung und Testautomatisierung lassen sich hier einfach kostenfreie und browserbasierte Lösungen integrieren (Jest, Cypress, Protractor, Karma, ...).
Ein weiterer Vorteil dieser browserbasierten UI-Entwicklung ergibt sich bei näherem Hinsehen: der oben genannte Remote-Zugriff auf Geräte durch externe Desktop-Applikationen. Der klassische Ansatz wäre, hier zwei unabhängige Applikationen zu entwickeln, eine in einen technischen Kontext eingebettete Applikation und eine Desktop-Applikation. Allerdings werden Web-UIs bereits seit längerer Zeit responsiv entwickelt, um sowohl kleinere Endgeräte als auch große Geräte mit demselben UI zu unterstützen.
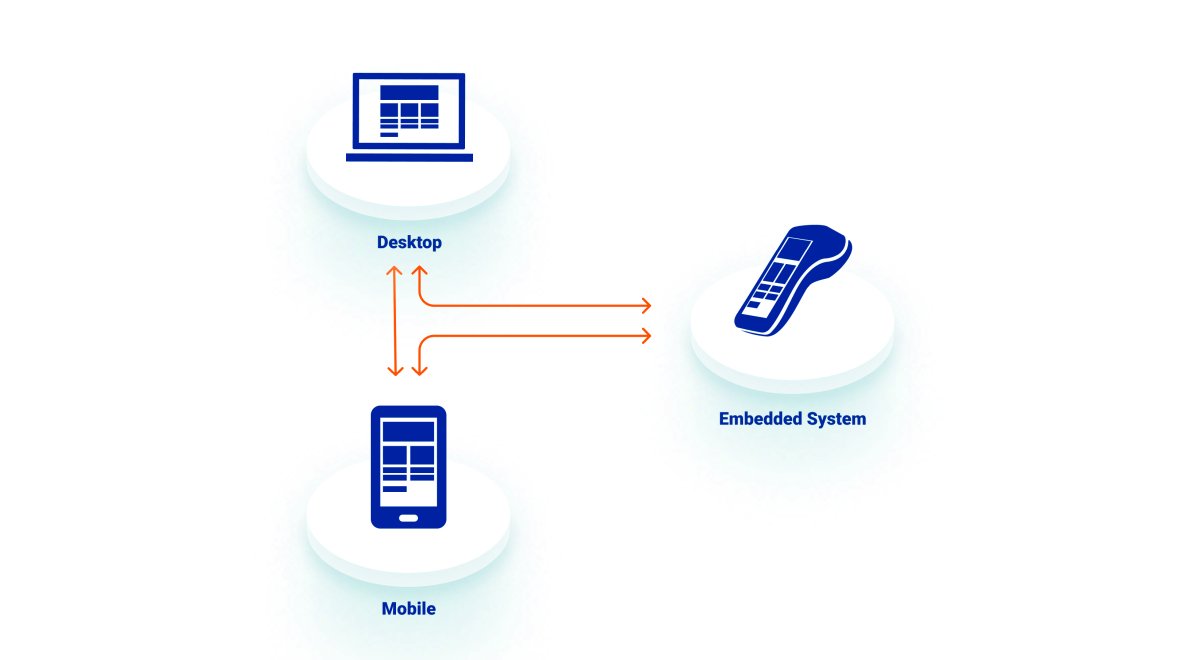
Zudem wird bei einem Remote-Zugriff auf ein Industriegerät in der Regel dasselbe Feature-Set erwartet, das auch auf dem Gerät-UI verfügbar ist. So bietet es sich an, das vorhandene Know-how von Entwicklern und UX-Designern im Web-Bereich zu nutzen und mit einem responsiven UI-Feature auf externen Browsern und Gerät gleichermaßen zur Verfügung zu stellen. Denkt man diesen Gedanken weiter und nimmt vorher genannte PWA-Technologien hinzu, lassen sich sogar App-basierte Zugänge entwickeln, und all das mit einer einzigen Implementierung eines UI. Sogar externer Zugriff via Browser und App auf Geräte ohne eigenes Display ist so denkbar (siehe Abbildung 1).

Abb. 1: Device und Remote UI in Browser und App
Wie kommt die Web-App auf ein Embedded System?
Aber wie kommt meine Web-App nun auf ein Industriesystem beziehungsweise Embedded System? Eine Möglichkeit: Electron! Das Framework dient zur plattformübergreifenden Erstellung von Applikationen auf Basis von Webtechnologien. Electron lässt sich auch auf ARM-Prozessorarchitekturen und unter Linux einsetzen, wie sie in der Regel in Embedded Systems zum Einsatz kommen. Es basiert auf Chromium und zeigt den visuellen Teil einer Web-App, ohne dabei jedoch das übliche Browser-UI darzustellen. Somit ist nicht zu erkennen, dass die Nutzer hier eigentlich auf eine Web-App blicken. Verfügt das eingebettete Gerät nicht über ein eigenes Display, kann der Zugang immer noch durch einen externen Zugriff über einen Web-Browser realisiert werden. Hierzu ist die Hürde noch niedriger: Das Gerät muss lediglich in der Lage sein, eine Webseite über einen Port zur Verfügung zu stellen.
Da Electron intern Chromium verwendet, um die Web-App darzustellen, läuft diese zudem innerhalb einer Sandbox-Umgebung. So können einige Sicherheitsprobleme von vornherein ausgeschlossen werden.
Was beeinflusst die Performance von Web-Apps auf limitierter Hardware?
Wie sieht es nun mit der Performance aus? Die Frage hier sollte nicht sein: Ist eine Web-App performanter als eine App mit nativem C++-UI? Diesen Vergleich würde eine Web-App höchstwahrscheinlich haushoch verlieren. Die Frage ist vielmehr: Ist eine Web-App performant genug auf der zur Verfügung stehenden Hardware, um den Nutzern dieselbe Qualität der Nutzererfahrung zu bieten, wie sie sie mit einem in C++ geschriebenen UI hätten? Bei UI geht es ja häufig mehr um eine „gefühlte“ Performance, die sich, abgesehen von einer gewissen Grundperformance, eher durch gutes UX-Design erreichen lässt als dadurch, Millisekunden einzusparen. Reicht die Hardware aus, um eine flüssige Darstellung zu ermöglichen, kann man abwägen, ob sich die vielfältigen Vorteile von Webtechnologien für das jeweilige Produkt lohnen. Unter Umständen kann hier auch durch das Scheduling des Betriebssystems des eingebetteten Geräts der Electron-Prozess höher priorisieren, um eine hinreichende Performance zu gewährleisten. Das geht aber natürlich immer zulasten anderer Prozesse auf dem Gerät und sollte mit Vorsicht eingesetzt werden.
Anstatt Millisekunden-Benchmarks zu betrachten und einen unrealistischen Vergleich anzustellen, lohnt ein Blick auf einige technische Aspekte der UI-Entwicklung auf limitierter Hardware – über die verschiedenen Ansätze, die die populären Frontend-Frameworks React und Angular für performancekritische Teile der Applikationsausführung nutzen. Grundsätzlich lässt sich sagen, dass sich die Frontend-Entwicklung auf limitierter Hardware nicht grundlegend unterscheidet von klassischer Web-Frontend-Entwicklung. Werden performancekritische Aspekte beachtet, kann man performancebedingte Probleme vermeiden, die grundsätzlich auch bei normalen, im Web-Browser ausgeführten Web-Applikationen auftreten können. Daher sind sie hinreichend bekannt und mit Standardfunktionen der jeweiligen Web-Frameworks lösbar.
Die Frameworks im Praxistest
Um einen Vergleich zwischen zwei großen (React, Angular) und einigen kleineren (Svelte, Preact, Solid) Frameworks machen zu können, wurden einige Benchmarks durchgeführt, um zu sehen, wie diese jeweils auf limitierter und auf stärkerer Hardware performen. Als Grundlage wurden die jeweiligen Implementierungen der Real World App (https://github.com/gothinkster/realworld) in den passenden Frameworks verwendet. Diese ist als Vergleichsgrundlage gut geeignet, da sie eine vollständige Web-App mit API ist, die 1:1 in den jeweiligen Frameworks implementiert wurde. Trotzdem sollten die Ergebnisse nicht als absolut und repräsentativ angesehen werden. Es hängt trotz der Vergleichbarkeit viel von individuellen Implementierungsentscheidungen und Besonderheiten der Frameworks ab. Dieser Vergleich bietet aber einen ersten Eindruck und eine Tendenz von Performance-Verhalten in einer „echten” Applikation. Als Test-Wert dient der Lighthouse Score von Chrome. Dieser wurde auf jeder der Apps auf:
- einem normalen Desktop-Rechner MacBook pro 2019, Intel Core i9 2,4 GHz (AMD64-Prozessorarchitektur), 32 GB RAM, AMD Radeon Pro 5300M 4 GB
- einem Raspberry Pi 4 4x2 GHz (ARM-Prozessorarchitektur, 4 GB RAM)
ausgeführt. Der Raspberry Pi diente hierbei als repräsentatives Embedded Device, da er mit seinem Linux-basierten Betriebssystem, einem angeschlossenen Mini-Display und der ARM-Prozessorarchitektur ein gutes Beispiel für limitierte Embedded Hardware darstellt. Der Sieger dieses Vergleichs ist klar Preact. Sowohl bei den absoluten Werten als auch in der Differenz, sprich den durch limitierte Hardware erhaltenen Einbußen, schneidet Preact am besten ab. Platz 2, mit den jeweils zweitbesten absoluten Werten sowie der jeweils nächstbesten Differenz ist Solid.js. Svelte bietet zwar auch noch recht starke absolute Scores, muss aber auf dem Raspberry stärkere Einbußen machen als die vorhergehenden Frameworks. Die beiden nicht auf Performance ausgelegten Frameworks liegen erwartungsgemäß auf den letzten Plätzen. React hat insgesamt die schwächsten Werte. Der Grund hierfür könnte allerdings auch eine etwas ungünstige Implementierung sein, da die React App insgesamt auffällig schlechter abschneidet als ihre Konkurrenten. Trotzdem lässt sich sagen, dass keine der Apps durch mangelnde Performance unbedienbar wird. Das initiale Laden der Apps auf limitierter Hardware nimmt aber mehr Zeit in Anspruch, zu erkennen am „Time to interactive”-Wert.
Tabelle 1 zeigt noch einmal die Ergebnisse im Detail.
| Framework | Lighthouse Score Raspberry Pi | Lighthouse Score Mac | Differenz | Time to Interactive Raspberry Pi | Time to Interactive Mac |
|---|---|---|---|---|---|
|
Solid (https://solidjs.github.io/solid-realworld/) |
57 | 92 | 35 | 4,9s | 2,6s |
|
Svelte (https://realworld.svelte.dev/) |
47 | 90 | 43 | 5,2s | 2,6s |
|
React (https://reactrealworld.netlify.app/) |
27 | 65 | 38 | 10,8s | 5,5s |
|
Preact (https://mutoe.github.io/preact-realworld-example-app) |
67 | 96 | 29 | 4,1s | 2,6s |
|
Angular (https://angular-realworld.netlify.app/) |
42 | 85 | 43 | 8,4s | 3,4s |
Fazit: UIs mit Webtechnologien für Embedded Systems können im Industriekontext empfehlenswert sein
Richtig gemacht, können Web-Apps für die Nutzung in der Industrie viele Vorteile mit sich bringen. Dabei muss nicht unbedingt ein hoch performantes Frontend-Framework zur Entwicklung auf Embedded Systems eingesetzt werden. Es trägt aber eindeutig zu einer gesteigerten Performance bei.