Schritt 1: Undercover-Ermittlung
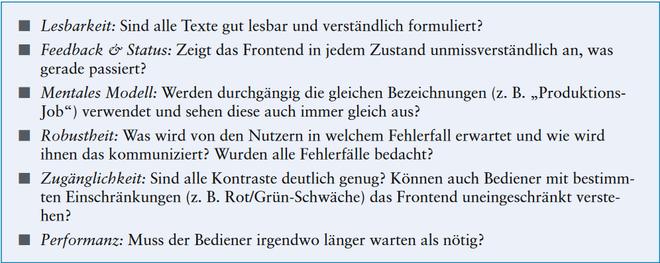
Bevor wir unser Team und unsere Vorgesetzten in den Prozess involvieren, werden wir zunächst selbst der Vermutung nachgehen, dass etwas in unserem Frontend nicht rund läuft. Dazu brauchen wir Fakten, die zeigen, wie nutzerorientiert unser Frontend schon ist und wo Handlungsbedarf besteht. Versuchen wir zunächst die Fragen der Checkliste aus Kasten 1 zu beantworten und über einen Zeitraum von
4 bis 6 Wochen zu beobachten.
Eine hervorragende Möglichkeit für diesen Schritt ist es, ein oder zwei Tage im Kundenservice zu verbringen und sich mit den dort auftreffenden Problemen – ungefiltert – zu konfrontieren. Gehen Sie mit dem Außendienst zum Endkunden, beobachten Sie Ungereimtheiten und erkundigen Sie sich nach Verbesserungsideen. Fragen Sie aktiv nach! Auch ein Blick in die Statistiken oder Analytics-Daten kann helfen, Schwachstellen zu identifizieren.
Wenn Sie an einem Tag weniger als 10 neue Verbesserungsvorschläge gesammelt haben, können Sie sich glücklich schätzen. Es ist aber wahrscheinlicher, dass Sie seitenweise Probleme und Ideen finden. Weitere Techniken zu diesem Schritt finden sich auch in [Bow10]. Und die nehmen wir am Besten direkt mit in den nächsten Schritt.

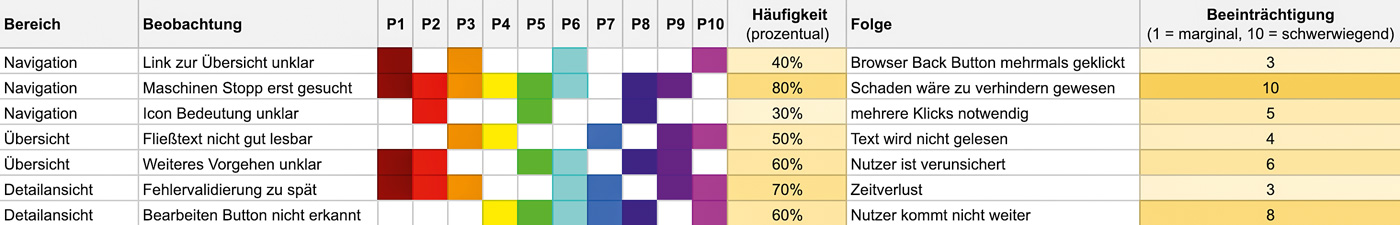
Abb. 1: Gewichtete Liste gefundener Usability-Probleme

Kasten 1: Checkliste, wann Sie tätig werden sollten
Schritt 2: Eine Allianz aufbauen
Wenn erste Ergebnisse vorliegen und Ihnen klarer geworden ist, wie groß das Problem ist und wo man ansetzen könnte, geht es im zweiten Schritt darum, Verbündete zu finden und zusammen Experimente durchzuführen, die die im ersten Schritt gewonnenen Erkenntnisse mit weiteren Fakten untermauern und mögliche Lösungsansätze evaluieren. So können wir einen Überblick gewinnen, wie groß unser UX-Debt ist und welche Möglichkeiten es gibt.
UX-Debt ist vergleichbar mit Technical Debt, nur während Technical Debt oft verzögerte und langfristige Konsequenzen hat, sind die negativen Konsequenzen von UX-Debt sofort und für alle Nutzer direkt spürbar. Doch wie können wir Verbündete im Ringen um eine gute User-Experience (UX) finden?
Unterstützung kann von vielen Positionen kommen. Gibt es etwa Entwickler, die den Kundenkontakt suchen? Oder Produktverantwortliche, die oft eine Lanze für den Endnutzer brechen? Wer im Team denkt schon oft an die Nutzer, kann das aber vielleicht bisher nicht zur Umsetzung bringen? Diese Personen sind natürliche Verbündete, um weiteres Wissen zu sammeln und Lösungsansätze zu erarbeiten.
Jetzt fragen Sie sich vielleicht, wie Sie diese möglichen Verbündeten am besten überzeugen? Nehmen Sie sie mit zu dem, was Sie selbst erlebt haben! Treffen Sie sich zusammen mit den Service-Kollegen. Beobachten Sie gemeinsam Endnutzer. Teilen Sie Ihre Videos und Aufzeichnungen aus Schritt 1. Überzeugen Sie mit den realen Problemen und Emotionen echter Nutzer, denn nichts hat mehr Argumentationskraft.
Haben Sie Ihr Team beisammen, sammeln Sie weitere Probleme. Ihre Verbündeten sollten sich unabhängig – genau wie Sie vorher – auf die Suche machen und verschiedene Kanäle anzapfen, um Feedback von realen Benutzern zu bekommen. Überlegen Sie sich zudem, welche Messgrößen Sie verwenden können, um Auswirkungen zu messen.
Gängige Messgrößen sind die Anzahl Anfragen, die täglich an das Service-Team gestellt werden, die Zeit, die es braucht, neue Benutzer zu schulen, und die Anzahl Nutzer, die bis zu einem gewissen Punkt kommen. Letzteres wird gerne ins Verhältnis zur Anzahl Nutzer gestellt, die einen Prozess angefangen haben, wodurch sich die Rate der erfolgreichen Abschlüsse eines Prozesses errechnen lässt. Anhand dieser Messgrößen können wir später verschiedene Alternativen gegeneinander abwägen und so Entscheidungen daten-getrieben fällen.
Zusammen mit den Problemen, die Ihre Verbündeten gefunden haben, ist Ihre Liste nun vermutlich so lang geworden, dass Sie gar nicht wissen, wo sie anfangen sollen. Daher gewichten wir nun die Probleme nach Häufigkeit und Beeinträchtigung, um so den Lösungsbedarf zu ermitteln.
Eine Vorlage hierzu finden Sie in Abbildung 1. Zur Illustration der nächsten Schritte soll uns ein Beispiel aus dem Maschinenbau dienen: Stellen Sie sich eine Produktionsmaschine vor, die an einem Werkstück aus Rohmaterial einen Bearbeitungsprozess durchführt. Das Frontend zur Steuerung ist auf einem Touchscreen sichtbar, der bei der Maschine steht.
Die Abbildung zeigt beispielhaft, welche Personen (P1 bis P10) welche Probleme hatten und welche Folgen dies hatte. Der Grad der Beeinträchtigung ergibt sich aus der Einschätzung der Folgen für den Nutzer. Kann der Benutzer aufgrund des Problems nicht zum Ziel kommen, ist dies eine schwerwiegende Beeinträchtigung (10 Punkte). Kann er oder sie jedoch durch einen kleinen Umweg das Problem umschiffen, wird das Problem als marginal eingestuft (1 Punkt).
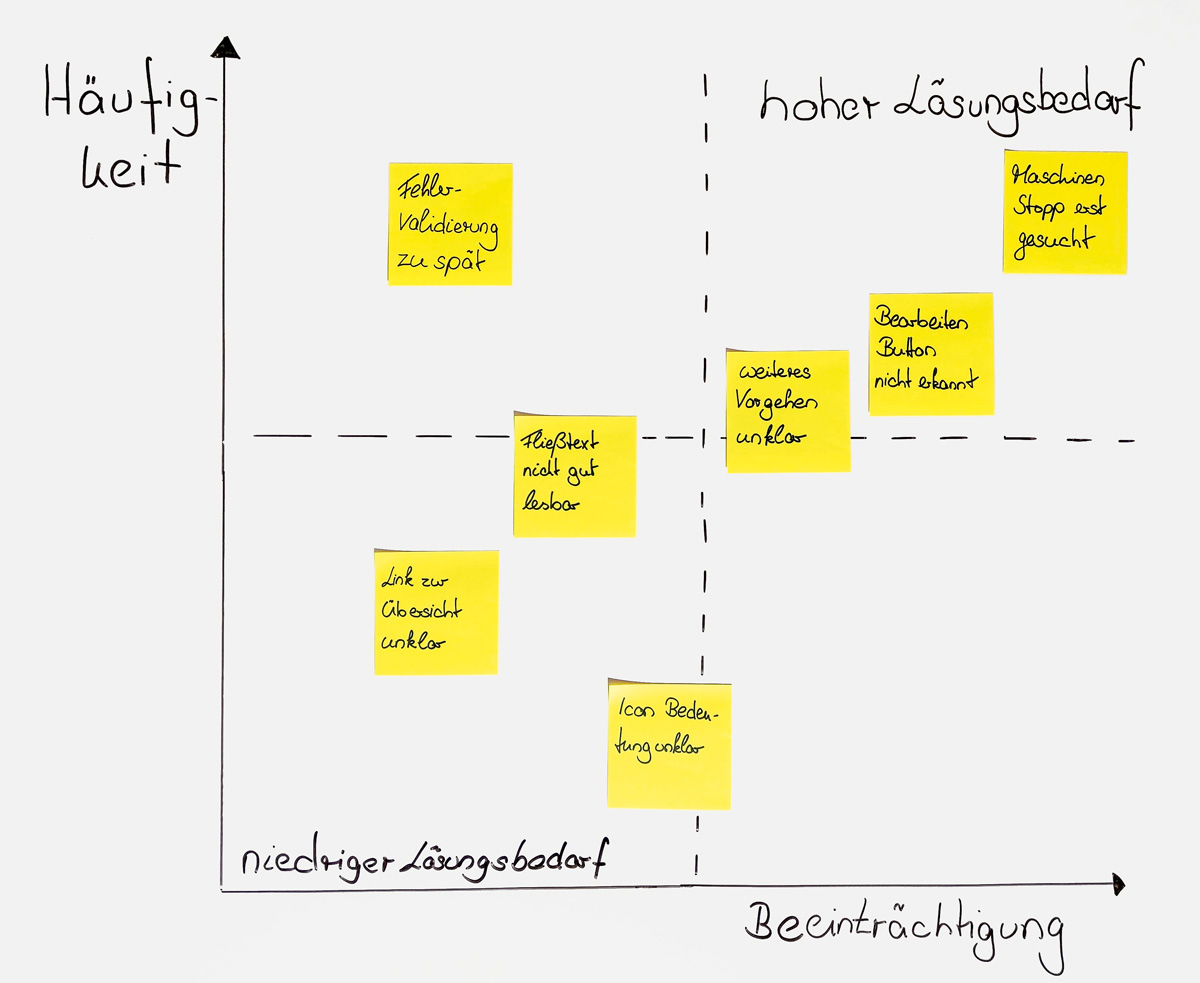
Um eine übersichtliche Grundlage für spätere Diskussionen zu haben, können wir die Probleme nun in ein Impact-Chart – siehe Abbildung 2 – einordnen. Je weiter rechts ein Problem steht, desto mehr beeinträchtigt es den Nutzer. Je weiter oben es steht, desto häufiger ist es. Die dringendsten Probleme sind also ganz rechts oben zu finden.
Jetzt haben Sie ein recht konkretes Bild, was alles schief läuft und an welchen Stellen Verbesserungen am nötigsten sind. Zeit, diese Erkenntnisse in Schritt 3 mit Ihrer Organisation zu teilen!

Abb. 2: Impact-Chart zur Veranschaulichung des Lösungsbedarfs
Schritt 3: Coming-out
Die gesammelten Fakten werden nun zusammen aufbereitet und strategisch genutzt, um weitere Kollegen zu überzeugen. Um damit erfolgreich zu sein, müssen auch konkrete Vorschläge zur Lösung der Probleme sowie generell einer Verbesserung des Entwicklungsprozesses mitgebracht werden, um das Team nicht mit einem Problem ohne Lösung zu konfrontieren.
Es gilt also, mit möglichst wenig Aufwand herauszufinden, wie man die wichtigsten Probleme lösen könnte. Zeit für Prototyping! Selbst mit einer kleinen Gruppe und wenig Zeit ist es möglich, sinnvolle und nützliche Lösungsideen prototypisch zu entwickeln und zu testen.
Wie? Auf Papier! Stellen Sie sich vor, jeder Screen wäre ein Blatt Papier (siehe Abbildung 3). Der Benutzer „klickt“ oder „tippt“ auf einen skizzierten „Button“, dann „lädt“ der nächste Screen (Sie selbst tauschen das Papier aus) und es geht weiter. Für weitere Tipps zum Erstellen von Papier-Prototypen siehe [Sny03].
Klar ist das etwas anderes als ein Bildschirm, aber laut den Forschern von usability.gov [Bai05] gelingt einer Testperson der mentale Transfer von Bildschirm zu Papier gut – damit sind Testergebnisse auf Papier-Prototypen valide. Unserer Erfahrung nach kann man mit zwei Personen innerhalb von zwei Stunden den Prototyp für ein Feature bauen. Die Evaluation dauert dann noch mal etwa eine Stunde.
Bei komplexen Features müssen Sie abwägen, was der Fokus für den Prototyp ist. Ab einer bestimmten Komplexität ist es leichter und schneller, das Feature prototypisch zu implementieren und in der bestehenden Oberfläche zu testen. Nutzen Sie das Prototyping, um für die zwei wichtigsten Probleme Lösungen auszuprobieren. Iterieren Sie ein paar Mal und prüfen Sie, ob Ihre Lösung besser verstanden wird. Nach zwei Iterationen werden Sie schon Ergebnisse haben, die sich vorzeigen lassen.
Sie haben nun nicht nur mit wenig Aufwand eine bessere Benutzungsoberfläche entwickelt, Sie haben auch einen neuen Entwicklungsprozess getestet. Und er macht auch noch Spaß! Vergleichen Sie Ihr Ergebnis mit dem Entwicklungsprozess vorher. Höchstwahrscheinlich waren Sie jetzt schneller und haben weniger Entwicklerkapazität gebraucht. Das sind sicher Argumente, mit denen sich Entscheider weiter oben in der Unternehmenshierarchie überzeugen lassen.
Auch eine kurze Aufrechnung der Einsparmöglichkeiten kann bei der Argumentation helfen. Nehmen wir an, dass verbesserte Fehlermeldungen dem Kundendienst pro Tag 10 Anfragen à 12 Minuten sparen würden. Das klingt erstmal nicht nach sehr viel, hochgerechnet auf ein Kalenderjahr ergeben sich daraus jedoch 60 Arbeitstage. Eine Summe, die die Investition in aussagekräftige Fehlermeldungen und mögliche Lösungswege klar rechtfertigt.
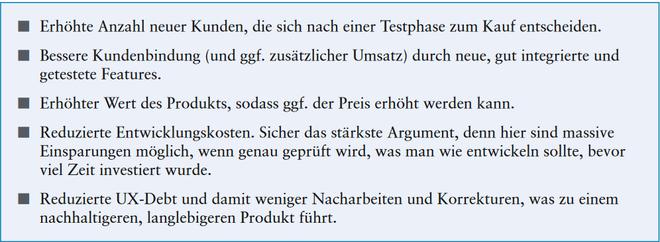
Bereiten Sie nun in einer Präsentation auf, was Sie gelernt haben. Behalten Sie dabei im Hinterkopf, dass Manager meist aus der Business-Perspektive denken, nicht aus der Nutzer-Perspektive. Die in Kasten 2
zusammengefassten Vorteile eines guten UX-Prozesses können Ihnen dabei als Vorlage dienen.
Grundsätzlich gibt es zwei verschiedene Ansätze, UX-Debt iterativ aufzuarbeiten:
- Man nutzt interne Kapazitäten und passt den Entwicklungsprozess an oder
- man engagiert Berater, die damit schon Erfahrung haben, um kurzfristig nicht in Kapazitätsengpässe zu kommen.
Je nach Situation in Ihrem Unternehmen sollten Sie die passende Variante vorschlagen

Kasten 2: Vorteile eines guten UX-Prozesses
Abb. 3: Der Papier-Prototyp wird evaluiert, um weitere Verbesserungsmöglichkeiten zu finden
Schritt 4: Prozess einführen & optimieren
In den vorherigen Schritten haben wir zweierlei ausprobiert: einerseits wissensschaffende Methoden, wie Beobachtungen und das Analysieren von Kundenservice-Anfragen, sowie andererseits einen iterativen Lösungsansatz mit schnellem Prototyping. Diese beiden wollen wir nun kombinieren und in unseren normalen Entwicklungsprozess integrieren. Das erfordert besondere Rücksicht auf die soziale Kompetenz und die Teamstruktur. Am Ende steht ein für das jeweilige Team funktionierender und etablierter Prozess, der Iterationen und deren Evaluation im Kern hat (siehe Abbildung 4).
Ein häufig auftretender Fehler in der Frontend-Entwicklung ist es, die Meinung des Endkunden nur sporadisch einzuholen, wenn es denn gerade zufällig klappt, oder gar nur einmal in einer großen Hau-Ruck-Aktion.
Häufig sehen wir den Ansatz, zu Beginn eines Projektes eine ausgedehnte Studie zu machen, bei der bestehende Produkte untersucht werden und der Endkunde intensiv befragt wird. Erkenntnisse aus dieser Studie sind durchaus hilfreich, jedoch niemals ausreichend für einen erfolgreichen Frontend-Entwicklungsprozess. Dokumentiert man Annahmen und gefundene Antworten schriftlich, etwa in Personas oder einem Annahmenkatalog, so kann das Entwicklungsteam später alle neuen Entscheidungen darauf basieren und den Katalog ständig weiterentwickeln. Gießt man jedoch das Ergebnis der initialen Studie ohne schriftliche Dokumentation nur in Richtlinien, wie in einen Design-Guide, gehen diese Informationen verloren und man versteift sich auf die zum Zeitpunkt der Erhebung vorliegende Faktenlage.
Die Erfahrung im Bezug auf benutzerorientierte Entwicklung zeigt: Mit einem kontinuierlichen Verbesserungsprozess geht es am besten voran – siehe dazu auch [Got16]. Egal ob Sie agil, cross-funktional, in einem oder in vielen Teams an einem Produkt arbeiten, beachten Sie die folgenden Punkte:
- Wie in Schritt 3 beschrieben, starten wir vor der eigentlichen Entwicklung immer einen sogenannten Design-Sprint, in dem wir Prototypen erstellen und testen.
- Keine Entscheidung wird ohne Datengrundlage getroffen. Nehmen Sie Ihre vorher definierten Messgrößen zu
Hilfe. - Jede wichtige Entscheidung wird mit einem Prototyp evaluiert.
- Jedes Team hat mindestens einen UX-Designer und einen Frontend-Entwickler.
- Gute Kommunikation und regelmäßige Abstimmung zwischen UX-Designern und Frontend-Entwicklern. Entwickler sollten zum Beispiel die Prototypen regelmäßig sehen und ausprobieren können.
Mit diesen Mechanismen und einem kontinuierlichen Feedback-Prozess aus dem Projektteam wird es gelingen, Anforderungen an das Frontend und seine Architektur frühzeitig zu erkennen und den Entwicklungsprozess nachhaltig zu verbessern.
Doch wie optimieren wir nun auch die technische Seite des Frontends und dessen Architektur in Hinsicht auf nutzerorientierte Entwicklung?

Abb. 4: Visualisierung unseres iterativen Entwicklungsprozesses
Schritt 5: Technische Umsetzung
Da wir nicht von vornherein alle Anforderungen und die ideale Teamzusammensetzung kennen können, brauchen wir eine flexible Architektur. Gerade in den letzten Jahren hat sich hierfür eine Komponenten basierte Architektur als besonders nützlich herauskristallisiert. Hierbei werden alle Elemente einer Applikation als einzelne Komponenten betrachtet, die dann wie in einem Baukasten zusammen gesteckt werden können.
Damit lässt sich die enge Abstimmung zwischen UX-Designern und Entwicklern auch technisch noch erleichtern. So können selbst Backend-Entwickler ohne Frontend-Expertise ihre Ideen einbringen und Hypothesen testen – ohne sich dafür mit dem Styling auskennen zu müssen. Sie können einfach die bestehenden Komponenten wiederverwenden. Ein Vorteil, der es uns erleichtert, Entwickler für den Prozess zu begeistern.
Für die Produktionsmaschine aus unserem Beispiel kann es sinnvoll sein, die Frontends für normale Bediener beziehungsweise die hauseigenen Service-Techniker technisch komplett zu trennen. Service-Techniker brauchen oft viel mehr Zugriff auf erweiterte Funktionen und Diagnose-Möglichkeiten, wohingegen normale Bediener ggf. darauf hingewiesen werden müssen, nun doch einen Service-Techniker anzurufen.
Eine Trennung in zwei Frontend-Anwendungen vereinfacht hier die Entwicklungsprozesse für beide, weil man nicht alle Anforderungen unter einen Hut bekommen muss. Verknüpfungen an bestimmten Punkten (z. B. wenn ein Fehler besteht und der Service-Techniker nun an die Maschine kommt) sind natürlich trotzdem möglich und sinnvoll.
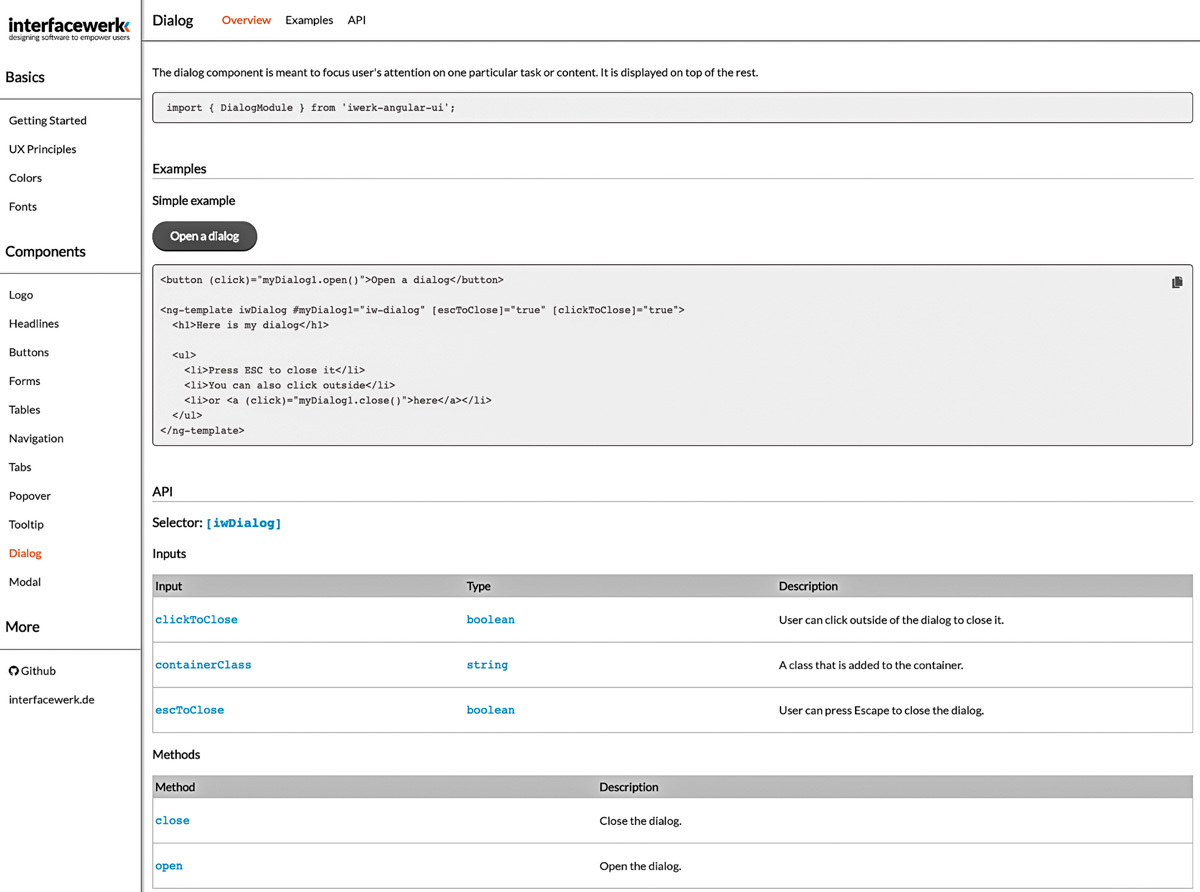
Damit die UX-Designer dabei auf die Einhaltung eines einheitlichen Erscheinungsbildes achten können – unabhängig davon, wie viele technisch unabhängige Frontends es gibt – und jeder Entwickler sehen kann, welche Komponenten es schon gibt, empfiehlt es sich, statt des üblichen Design-Guides im pdf-Format einen „lebendigen“ Styleguide zu verwenden (siehe Abbildung 5). Dieser sollte jede Komponente beispielhaft enthalten und ihre Funktions- und Verwendungsweise erläutern. So wird auch das Erstellen neuer, kontextunabhängiger Komponenten erleichtert.
Darüber hinaus kann der Styleguide allgemein gültige UX-Prinzipien in Checklistenform enthalten, um eine einheitliche Nutzererfahrung über verschiedene Applikationen hinweg zu gewährleisten (siehe Kasten 3).
Auf Basis einer solchen Frontend-Architektur ist es uns möglich, auf neue Erkenntnisse schnell und flexibel zu reagieren – ganz im Sinne unserer Nutzer.

Kasten 3: Checkliste für allgemein gültige UX-Prinzipien

Abb. 5: Beispiel eines lebendigen Styleguides, siehe auch [StyleG]
Effekte & Perspektiven
Das Ziel, den Nutzer in den Fokus zu rücken, hat viele Auswirkungen, die sich nicht auf die Qualität des Frontends beschränken:
- Höhere Entwicklerzufriedenheit und Mitarbeiterbindung, da die Entscheidungsprozesse einfach und direkt sind, weniger diskutiert wird und wenig Code hinterher nutzlos ist und weggeworfen werden muss.
- Entspannteres Management, da man weniger rät und hofft, dass man das Richtige tut, sondern es weiß, da man es schon geprüft hat.
- Auch bei den wichtigen Architektur-Entscheidungen können nun Erkenntnisse aus der Nutzerforschung mit einfließen, sodass kostspielige Nacharbeiten vermieden werden.
Am Ende unserer fünf Schritte steht also ein Projektteam, welches selbstständig neue Erkenntnisse gewinnt, aufkommende Probleme löst und den Benutzer immer im Blick behält. Damit kann dieses Team als Vorbild für andere Teams im Unternehmen dienen, denn was funktioniert, macht Schule!
Trotzdem sind damit nur die ersten Schritte getan, denn die Rahmenbedingungen eines Produkts ändern sich ständig. Teams wachsen, der Markt verschiebt sich oder das Unternehmen verändert sich. Wenn wir aber das hier Gelernte immer wieder neu anwenden und uns selbst aufs Neue hinterfragen, können wir uns an jede Veränderung anpassen und diese als Chance sehen und nutzen.
Literatur & Links
[Bai05] B. Bailey, Paper Prototypes Work as Well as Software Prototypes, usability.gov, 1.6.2005, siehe:
https://www.usability.gov/get-involved/blog/2005/06/paper-prototypes-and-software-prototypes.html
[Bow10] C. Bowles, J. Box, Undercover User Experience Design, New Riders, 2010
[Got16] J. Gothelf, J. Seiden, Lean UX: Designing Great Products with Agile Teams, O’Reilly, 2016
[Sny03] C. Snyder, Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces, Morgan Kaufmann, 2003
[StyleG] Zum Erstellen von lebendigen Styleguides siehe: https://patternlab.io
und Beispiel der Autoren https://interfacewerk.github.io/iwerk-angular-ui/