Storytelling ist in aller Munde. Storytelling soll helfen, die Kommunikation von Geschäftsdaten einfacher und interessanter zu gestalten, um letztlich Entscheidungen besser zu unterstützen.
Im Online-Journalismus erleben wir in den letzten Jahren die Möglichkeiten guten Storytellings: Kommentierte (Info-)Grafiken im Fließtext veranschaulichen Inhalte und zeigen zusätzliche Informationen, die allein auf Basis des Textes nicht so einprägsam hätten transportiert werden können. Wir verstehen die Sachverhalte leichter, erkennen Zusammenhänge und können uns die Informationen besser merken.
Es erstaunt daher wenig, dass sich auch das Marketing der BI-Anbieter auf den Begriff „Storytelling“ gestürzt hat und nun vielfach ein sogenannter Story-Modus in den BI-Tools angeboten wird (vgl. [GAR20]). Das Versprechen lautet – wieder einmal –, über erfolgreiches (Self-Service-)Storytelling Excel aus dem Berichtswesen verbannen zu können. Bei diesen „Stories“ handelt es sich allerdings meist um ein individuell zusammengestelltes Konglomerat an Visualisierungen, die entweder eine zeitliche Momentaufnahme festhalten oder ein sehr vereinfachtes Dashboard abbilden – nach unserem Verständnis eher eine Data Story ohne Botschaft und definierte Ordnung, dafür mit geringen Interaktionsmöglichkeiten.
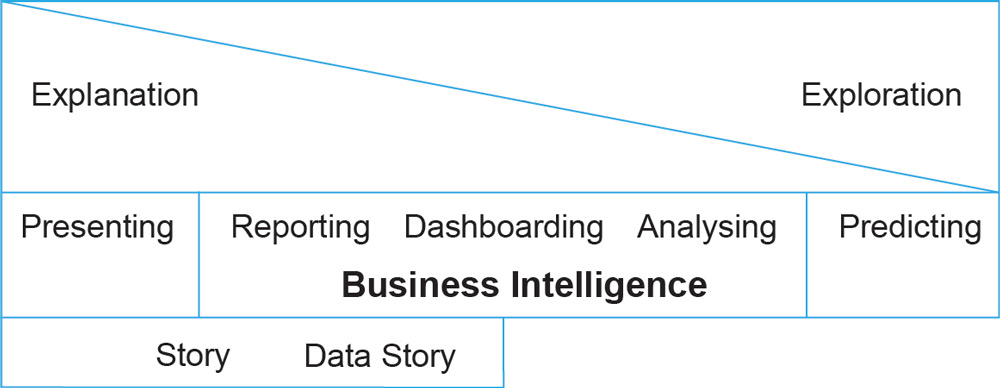
Es gilt, Data Stories von Stories abzugrenzen: Während Erstere Daten adressatengerecht visualisieren, um auf diese Weise Einsichten zu schaffen, umfassen Stories textuelle Elemente und Annotationen, die zusätzlichen Kontext für das Verständnis schaffen (vgl. [HeS10]). In diesem Sinne können Dashboards im BI-Umfeld als Data Story betrachtet werden (siehe Abbildung 1). Storytelling umfasst nun beide Begrifflichkeiten und fügt sie zu einer Geschichte zusammen.

Abb. 1: Einordnung von Story und Data Story im BI-Kontext
Häufig ist es Aufgabe des Controllings, aus Kommentaren zahlreicher Quellen zu den Data Stories und anderen zugänglichen Informationen eine Story zu formulieren. Die Story beschreibt, erklärt und bewertet betriebliche Sachverhalte, mit dem Ziel, eine Entscheidung eines Gremiums möglichst erfolgreich zu unterstützen – ein Prozess, der häufig in Präsentations-Tools wie zum Beispiel MS Power-Point umgesetzt wird und dessen Produkt verbal präsentiert oder als Bericht verteilt wird.
Eine Data Story aus BI-Tools allein macht also noch keine Story, ist jedoch eine wichtige Voraussetzung. Datenvisualisierungen und Text sind allerdings für ein erfolgreiches Storytelling untrennbar miteinander verflochten. Daher zeigen wir hier einige Aspekte für erfolgreiche Data Stories bei der Mobiliar auf, um anschließend auf den Prozess der Story-Erstellung einzugehen.
Aussagekräftige Data Stories
Das Ziel einer guten Data Story im BI-Bereich ist aus unserer Sicht klar definiert: Korrekte Information im richtigen Kontext und in einem attraktiven Format, um Entscheidungen bestmöglich zu unterstützen. Die technische Umsetzung zur Abbildung von Data Stories erfolgt bei der Mobiliar mittels Dashboards.
Die Mobiliar ist ein Schweizer Versicherungskonzern mit rund 5.600 Mitarbeitenden, der hauptsächlich auf dem Schweizer Markt tätig ist. 2018 setzte man sich das Ziel, das Berichtswesen für das Management neu zu gestalten: weg von der monatlichen Verteilung eines statischen 56-seitigen PDF-Dokuments auf Basis von Excel hin zu einer zeitgemäßen BI-Lösung für eine große Empfängerschaft sowohl aus dem Management als auch ausgewählten Key-Usern im Controlling.
Während die Führungsmitglieder über einen einfachen, geführten dreistufigen Prozess in das Dashboard, das sogenannte Führungscockpit, einsteigen, können Key-User direkt auf Analyseberichte zugreifen.
Bei der Gestaltung der Lösung gingen die Überlegungen von der primären Empfängergruppe der Geschäftsleitung aus. Basierend auf dem bestehenden Berichtswesen konnten die Anforderungen an ein Dashboard herausgearbeitet werden:
- Inhaltlich sollte das Führungscockpit das Steuerungsmodell des Unternehmens abbilden – allerdings interaktiv mit mehr visueller Unterstützung, Kommentaren und einem Freigabeprozess zur Sicherstellung einer geprüften und konsistenten Datenbasis.
- Die Zukunftsorientierung des Berichtswesens war durch die Abbildung einer Ist-Plan-Forecast-Sicht beizubehalten.
- Ein dynamischer Wechsel zwischen der Monats-, Quartals- und Jahressicht sollte ebenso Bestandteil der Umsetzung sein wie das Umschalten zwischen absoluten und relativen Kennzahlen.
- Die Mobiliar Communications Standards (MBCS) waren zu beachten.
Die MBCS – ein hauseigener Notationsstandard, der sich an die International Business Communication Standards (IBCS) anlehnt – definieren grundlegende Aspekte eines einheitlichen und konsistenten Berichtswesens wie zum Beispiel Typografie, Farbgebung, Formatierung, Abkürzungen und das Diagramm- und Tabellendesign (vgl. [IBC21]).
Zur technischen Realisierung des Projekts wurden SAP Analytics Tools genutzt, da die IT-Strategie der Mobiliar auf die Nutzung von SAP-Software im Finanzbereich ausgerichtet ist. Auf die bestehende SAP-BusinessObjects-Landschaft, insbesondere auf das Berechtigungskonzept, konnte zurückgegriffen werden, wobei dieses im weiteren Verlauf angepasst wurde. Zum Einsatz kommen das Dashboard-Werkzeug SAP Lumira Designer, die Berichtslösung Web Intelligence sowie zum Einstieg die Portallösungen MS SharePoint und das SAP BI Launchpad.
Die Entscheidung für SAP Lumira Designer und Web Intelligence fiel zeitlich vor der Ankündigung der SAP, diese Werkzeuge nicht weiterzuentwickeln. Auch rückblickend war es eine richtige Entscheidung, da die sehr dezidierten Anforderungen an die Navigation und das Erscheinungsbild des Dashboards mit anderen SAP-Frontend-Werkzeugen vermutlich nicht umsetzbar gewesen wären; zudem wartet SAP diese Werkzeuge bis mindestens 2027.
Einzig die visuellen Anforderungen der MBCS an Diagramme und Tabellen waren mit SAP-Standardkomponenten nicht umsetzbar, weshalb man sich für den Einsatz von Visualisierungserweiterungen – graphomate charts und graphomate matrix – entschied.
Perfekt abgestimmtes Dashboard-Layout
Bei Projektbeginn stellte sich in zahlreichen Gesprächen schnell heraus, dass die beteiligten Personen stark durch die Arbeit mit Excel geprägt waren. Die Vorstellung eines interaktiven dynamischen Dashboards, das viele Zustände abbilden kann, war ähnlich fremd wie die nun zwangsläufig notwendige Abstimmung in Bezug auf Design und Funktionalität von ETL-Prozessen, Datenmodellen und des Dashboards zwischen Fachbereichen und IT.
Aus organisationaler Sicht waren insbesondere das vorhandene Business Intelligence Competence Center (BICC Finanzen) sowie die Scrum-Methodik für den Erfolg des Projekts verantwortlich. Die regelmäßige und enge Abstimmung zwischen Fachbereich und IT war einer der wichtigsten Aspekte, die zur Akzeptanz der Dashboard-Lösung beigetragen haben.
Die angesprochene Einheitlichkeit der Visualisierung war eine wichtige Projektvorgabe. Daneben galt es aber auch einen Konsens über die darzustellenden Kennzahlen zu finden und im dann folgenden Schritt ein einheitliches und abgestimmtes Layout für das Dashboard zu entwerfen.
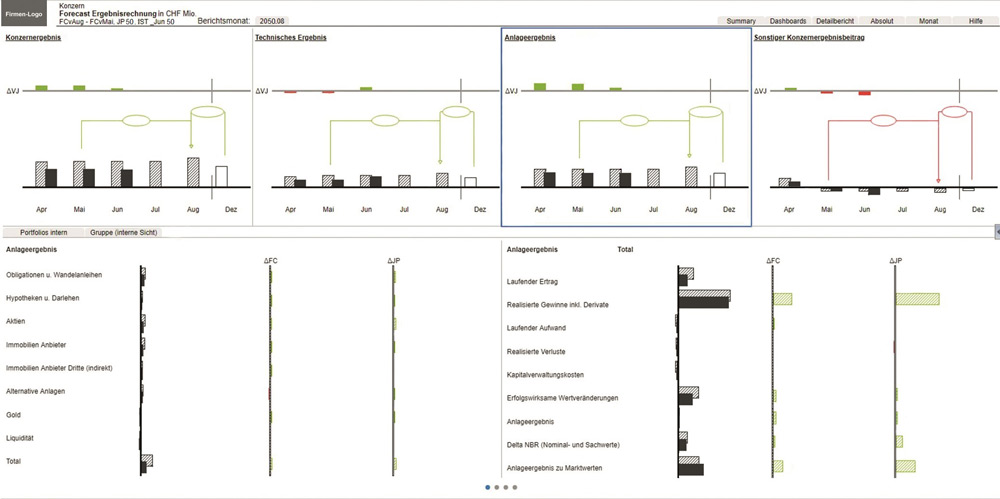
Die Herausforderung bestand darin, ein Dashboard-Layout zu entwickeln, das einerseits alle nötigen Kennzahlen zur Erhöhung der Informationsdichte auf einer Seite vereint und andererseits die Geschäftsprozesse so umfassend abbildet, dass das Gerüst des Dashboards nahezu für alle Geschäftsbereiche anwendbar ist (siehe Abbildung 2). Es wurde darauf geachtet, dass die dargestellten Kennzahlen in Summe das interne Konzernergebnis widerspiegeln. Weiterhin soll es möglich sein, dass das Dashboard unterschiedliche Navigationszustände annehmen kann.

Abb. 2: Konzern-Dashboard, illustrativ, ohne Detaildaten zum Anlageergebnis. Die Realität wird auch in den Relationen der Kennzahlen zueinander nicht widergespiegelt.
Die Kopfzeile enthält ein kleines Logo, den Titel, ein Drop-down-Menü der Berichtsmonate sowie weitere Schaltflächen, die das Dashboard um Funktionalitäten erweitern. Eine Besonderheit ist hier, dass sich die Inhalte der Titel an die Navigation anpassen: Beispielsweise führt die Auswahl eines neuen Berichtsmonats zu einem entsprechenden Ausweis im Titel.
Im oberen Informationsbereich finden sich die vier wichtigsten Steuerungskennzahlen wieder, von denen der Betrachter abspringen kann. Diese Detailansichten befinden sich unter den vier Kennzahlenkacheln und ermöglichen die Anzeige eines Aufrisses dieser Kennzahlen nach weiteren Dimensionen. Durch diese Anzeige von Detailwerten auf der gleichen Dashboard-Seite bleibt der Gesamtkontext erhalten.
Die Detailwerte gliedern sich logisch in unterschiedliche Bereiche, die jeweils per Klick über die Navigationspunkte, analog einer Galerie-Ansicht, angesprochen werden können. Diese Bereiche sind visuell gleich gestaltet. Sie zeigen weitere Kennzahlen an, die unter Umständen aber anders skaliert werden (zum Beispiel relationale Kennzahlen mit Abweichungen in Prozentpunkten). Das Erscheinungsbild des Dashboards bleibt weiterhin in sich konsistent und übersichtlich.
Visuelle Elemente und Navigation
Der wichtigste Teil des Dashboards sind die visuellen Elemente, die die aktuelle Situation der Mobiliar widerspiegeln. Hier setzte man aus Gründen der Übersichtlichkeit und leichten Verständlichkeit auf Diagramme – und Interaktivität – statt auf tabellarische Sichten.
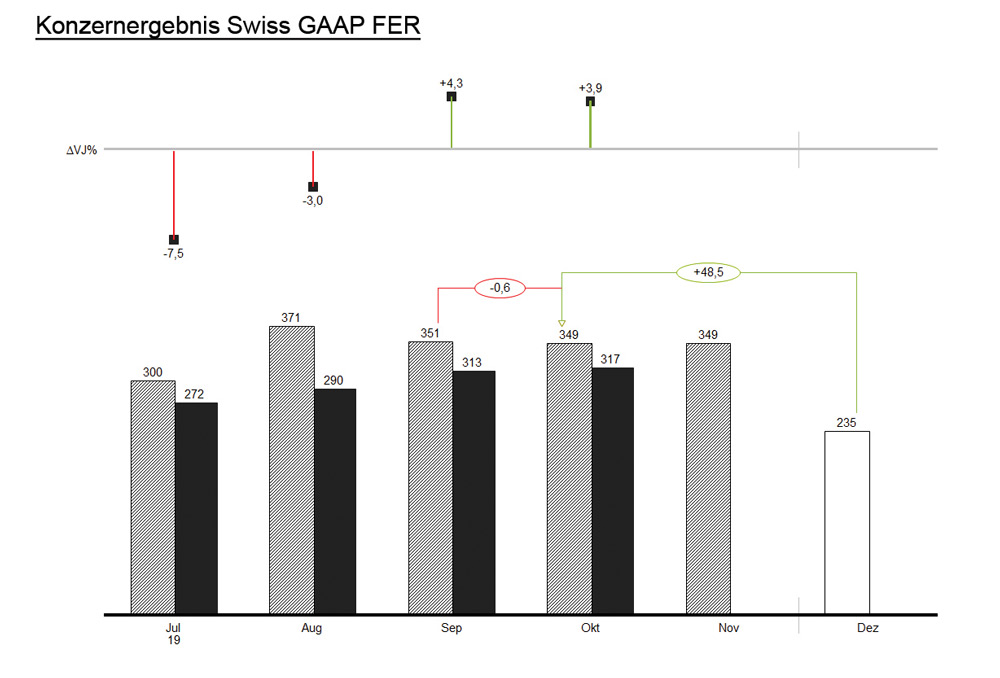
Der Grundaufbau der Diagramme ist grundsätzlich gleich: Balken dienen zur Darstellung von absoluten, Pin- oder Nadeldiagramme zur Repräsentation von prozentualen Werten. Der Themenbereich ist stets oben links positioniert. Einzig die Ausrichtung der Diagramme wechselt entsprechend dem darzustellenden Sachverhalt: Horizontale Achsen zeigen Informationen im Zeitverlauf, während über senkrechte Achsen Vergleiche abgebildet werden.
Das Ablesen der unterschiedlichen Szenarien von Ist-, Plan-, Forecast- und Vorjahreswerten wird durch das Füllmuster der Balken entsprechend den MBCS erleichtert: Ist-Werte werden schwarz gefüllt, Forecast-Werte schraffiert, Plan-Werte hohl und Vorjahreswerte schwach grau dargestellt [HiF19]. So stellen beispielhaft die schwarzen Nadelköpfe die prozentuale Ist-Abweichung zum Vorjahr – repräsentiert durch die graue Achse – dar. Grüne Elemente beschreiben einen positiven Beitrag zum Unternehmenserfolg, rote einen negativen (siehe Abbildung 3).

Abb. 3: Kumulierte Darstellung der Top-KPI der Mobiliar. Der Forecast liegt demnach aktuell 48,5 Mio. CHF über Plan (fiktive Daten).
Weiterhin kommen sogenannte „Highlights“ zum Einsatz. Die Blasen oberhalb der Säulen zeigen die absolute Abweichung zu den Referenzmonaten. Die Färbung der Blase (rot oder grün) spiegelt die Bewertung wider, das heißt positiver (grün) oder negativer (rot) Effekt auf das Konzernergebnis. Ein Trennzeichen auf den Achsen hebt noch einmal visuell den Planwert als Zielvorgabe hervor.
Die Interaktionsmöglichkeiten des Dashboards sind bewusst gewählt und enthalten alle Funktionalitäten, die benötigt werden, um an die Informationen zu gelangen und den Nutzern ein einfaches Navigieren zu ermöglichen. Informationen werden gezielt ein- oder ausgeblendet, um die User schrittweise an die Leserichtung und Interaktivität des Dashboards heranzuführen. Beispielsweise wurde anfänglich beim Einstieg in das Dashboard der untere Detailbereich leer dargestellt. Erst bei Interaktion mit einer der oberen Kacheln (Themenbereich) wurden weitere grafische Auswertungen eingeblendet.
Im oberen rechten Bereich des Dashboards befindet sich eine Reiterleiste mit unterschiedlichen Funktionalitäten (siehe Abbildung 2). Dabei leitet die Schaltfläche „Summary“ auf eine textliche Zusammenfassung des ausgewählten Berichtsmonats. „Dashboard“ ermöglicht den Usern den Absprung in weitere Dashboards für vertiefte, themenspezifische Informationen. Hinter der Schaltfläche „Detailbericht“ verbirgt sich ein Absprung in das Reporting-Tool Web Intelligence. Dort werden die Kennzahlen in höherer Granularität in tabellarischer Form aufgerissen. Die Schaltfläche „Absolut“ respektive „Relativ“ dient dem Wechsel der Darstellung von absoluten zu relativen Abweichungen. Außerdem kann eine Monats-, Quartals- oder Jahressicht ausgewählt und eine Hilfeseite aufgerufen werden.
Von Data Story zu Storytelling
Das Thema Kommentierung und Begleittexte ist seit Jahrzehnten ein unliebsames Begleitprodukt der Data Stories. So wichtig es ist, so schwierig ist es umzusetzen. Es gibt einige Ansätze hierzu, meist fehlt jedoch ein übergreifendes Konzept. So bleibt dem Kunden nichts anderes übrig, als sich kreativ und flexibel mit diesem Thema auseinanderzusetzen und die individuell passende Lösung aus bestehenden Techniken zusammenzubauen oder auf eigene Entwicklungen zu setzen. Denn selbst mit den modernsten Werkzeugen der visuellen Gestaltung ist es heute immer noch recht anspruchsvoll, Kommentare, ganz zu schweigen von ganzen Dokumenten, mit Empfehlungen und Hintergrundinformationen zu den jeweiligen visualisierten Daten anzubieten.
Die Etablierung der einheitlichen Datenbasis und die fristgerechte Belieferung des Dashboards mit den Daten gewährleisten bei der Mobiliar, dass die Daten im Vorfeld der Geschäftsleitungssitzungen auf ihre Qualität und Vollständigkeit geprüft werden können. Dieser Prozess ermöglicht es, die Datenbasis als „Single point of truth“ zu definieren.
Der Management-Support des Controllings bei der Mobiliar hat außer der Freigabe der Daten nach der Qualitätsprüfung noch eine weitere wichtige Aufgabe: die Vorbereitung von Sitzungsunterlagen, wie zum Beispiel Managementempfehlungen und Anträge und deren Bereitstellung. Das realisierte Dashboard erfüllte zwar die Anforderung, die Datenlieferung und deren Anzeige zu automatisieren, den Kontext lieferte es jedoch nicht.
Um von Data Stories respektive Dashboards zu einem Storytelling zu kommen, war es notwendig, zu den strukturell und visuell aufbereiteten Daten Kommentare beziehungsweise eine Botschaft hinzuzufügen. Die Zahlen in einen firmeneigenen Kontext zu setzen und darin zu beschreiben, ist für eine Entscheidung, die zu einer Maßnahme oder Strategie führen soll, unerlässlich. Dies erforderte bislang eine mühsame, manuelle Aufbereitung der Daten und Texte, die sehr viel Zeit in Anspruch nahm, da sie aus mehreren Quellen manuell in ein File zusammengeführt werden mussten.
Um für das Management eine in sich geschlossene Systemlandschaft zu schaffen, bedurfte es einer Software, die über die reine Ablagefunktionalität hinaus die Stories mit den Dashboards verbindet und dadurch dem Management einen einfachen Zugang zu allen Informationen bietet.
Die Mobiliar ging hierfür den Weg der Softwareevaluierung und fand für sich MS Sharepoint als Portallösung. Herauszuarbeiten, wie man die Lösungen miteinander kombinieren kann, damit sich ein echter Mehrwert ergibt und das Portal nicht zu einer reinen Linksammlung verkommt, war ein iterativer Prozess. Durch die Verknüpfung der Dashboards mit den aktuellen Informationen und Kommentaren erhält das Management nun komplette Stories. Aus einem reinen „Data Story“-Ansatz wurde durch wohlüberlegtes Hinzufügen weiterer Tools und die Anpassung der Prozesse bei der Mobiliar Storytelling etabliert.
Vom Führungscockpit zum Storytelling
Der heutige Einstieg ist zeit- und benutzerabhängig, das heißt, jeder Benutzer bekommt nur die Links und Dokumente für den jeweiligen Monat angezeigt, für die er auch berechtigt ist. Beim Absprung in die Dashboards werden die Daten automatisch übernommen.
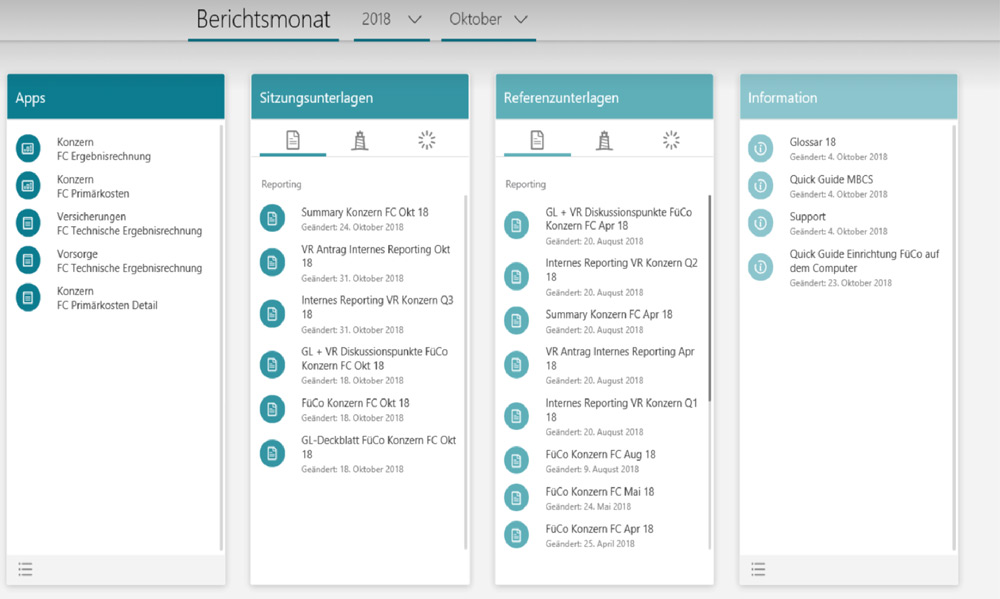
Wie in Abbildung 4 erkennbar, gliedert sich die Oberfläche des Portals in vier Bereiche. Über den Bereich „Apps“ kann der User direkt auf die Data Stories (Dashboards) zugreifen. Im zweiten Bereich „Sitzungsunterlagen“ sind alle relevanten Materialien für die Sitzungen gebündelt. Hier erhalten die Managementmitglieder ihre vom Controlling verfassten Sitzungsunterlagen. Der dritte Bereich „Referenzunterlagen“ enthält weiterführende Informationen, die sich auf die Sitzungsthemen beziehen. Im letzten Bereich „Informationen“ werden dem User Hilfestellungen zur Nutzung des Portals angeboten.
Zusätzlich wird in den Bereichen der Unterlagen in drei weitere Themenblöcke differenziert: Reporting-Themen (Blatt-Symbol), Planungsthemen (Leuchtturm-Symbol) und Fokusthemen (Kreis-Symbol).
Das Portal unterstützt dabei nicht nur die aktuellen Belange. Eine Datumsauswahl stellt sicher, dass die zu dem eingestellten Monat gültigen Dokumente und Informationen vorliegen. Das gilt ebenso für die Vergangenheit. Alte Sitzungsunterlagen sind hier archiviert und können aufgerufen werden. Beim Zugriff auf vorherige Sitzungsunterlagen werden die abgebildeten Daten im Dashboard sowie in den Analysen dynamisch angepasst.
Das Management kann die Empfehlungen und Kommentare zu den jeweiligen Sitzungen einsehen und mittels der bereitgestellten Data Stories und Analysen direkt aufrufen, validieren und nachvollziehen.

Abb. 4: Einstieg über das Portal für das Management (Screenshot)
Fazit
Am Ende des dreijährigen BI-Projekts steht nun eine interaktive Reporting-Lösung, die den Entscheidungsprozess des Managements der Mobiliar umfassend unterstützen kann und gleichzeitig den Key-Usern im Controlling als Analyseinstrument zur Verfügung steht. Excel wird im Unternehmen weiterhin genutzt. Sein Stellenwert als umfassendes Reporting-Tool ist jedoch gesunken, da es nun hauptsächlich für Spezialauswertungen genutzt wird.
Zeitgleich wurden mit dem Projekt die Weichen für die Zukunft gestellt. Dank der nun einheitlichen und konsistenten Datenbasis ist es möglich, jegliche Frontends (herstellerunabhängig) zur Analyse und Visualisierung der Daten einzusetzen.
Zwar bieten mittlerweile zahlreiche BI-Plattformen Unterstützung bei der Erstellung von Visualisierungen und Textbausteinen, doch die entscheidende Bewertung der Information im Kontext erfolgt bis dato aus dem Wissen der Mitarbeiter. Aus der Projekterfahrung zeigt sich, dass Storytelling immer noch eine Mischung aus manueller und automatisierter Arbeit ist.
Mit der neuen Reporting-Lösung hat die Mobiliar einen wichtigen Grundstein gelegt, auf dem sich zukünftig solide aufbauen lässt.
Weitere Informationen
[GAR20] Gartner: Magic Quadrant for Analytics and Business Intelligence Platforms. 11.2.2020, https://www.gartner. com/doc/reprints?id=1-1YCTWZ3J&ct=200213&st=sb, abgerufen am 8.2.2021
[HeS10] Heer, J. / Segel, E.: Narrative Visualization: Telling Stories with Data. In: IEEE: Transactions on Visualization and Computer Graphics, Ausg. 16, 2010, S. 1139–1148
[HiF19] Hichert, R. / Faisst, J.: Gefüllt, gerahmt, schraffiert: Wie visuelle Einheitlichkeit die Kommunikation mit Berichten, Präsentationen und Dashboards verbessert. Vahlen 2019
[IBC21] IBCS Association, https://www.ibcs.com/de/, abgerufen am 7.2.2021