Der Projektkontext
Dieser ist der zweitgrößte Hafen Europas mit folgenden Eckdaten:
- zweitgrößter Containerhafen und führender Eisenbahnhafen in Europa,
- 9.000 Schiffsanläufe pro Jahr, an knapp 300 Liegeplätze mit 43 Kilometern Kaimauer für Seeschiffe und mehr als 2.300 Güterzügen pro Woche,
- vier Containerterminals, drei Kreuzfahrtterminals, rund 50 spezialisierte Umschlaganlagen für bewegliche Güter, Stückgutverladungen und Massengüter.
Die Nautische Zentrale der HPA
In der Nautischen Zentrale der HPA an der Einfahrt zum Hafen sind die Nautiker mit langjähriger Erfahrung in der Schifffahrt (oft mit Kapitänspatent) für die unterschiedlichen Informations- und Managementaufgaben tätig. Dazu gehören:
- Beratung und Überwachung des laufenden Schiffverkehrs.
- Planung und Genehmigung bevorstehender Schiffsankünfte, kurz Liegeplatzplanung.
Unsere Aufgabe war, eine Anwendung zur Unterstützung der Liegeplatzplanung zu entwickeln (vgl. [Rei16]). Großschiffe melden ihre Fahrt zu einem Liegeplatz im Hamburger Hafen mindestens 24 Stunden im Voraus an. Containerschiffe der sogenannten Panamax- und Post-Panamax-Klassen (mit ca. 370 Meter Länge, 50 Meter Breite und 15 Meter Tiefgang) sind so breit, dass sie an vielen Stellen im Hafen mit anderen Schiffen kollidieren oder auf Grund laufen können. Die Nautiker genehmigen und überwachen ihre Ein- und Ausfahrt. Dabei müssen sie neben den Schiffsgrößen die Witterungsbedingungen und die Strömung berücksichtigen.
Dazu kommen zwei Besonderheiten des Hamburger Hafens: Obwohl Hamburg rund 110 km vom offenen Meer entfernt liegt, ist der Hafen gezeitenabhängig. Der Wasserstand schwankt im Schnitt um
3,6 m (auch Tidenhub genannt). Zudem fließt die Elbe durch den Hafen und lagert dort große Mengen Schlick ab, die den Hafenboden ständig verändern. Vier Peilschiffe vermessen daher regelmäßig den Elbgrund.
Unsere Ausgangssituation
Bei der Entwicklung der Anwendung „Peiltisch“ waren wir mit folgenden Fragen konfrontiert:
- Wie können wir als Entwickler die Aufgaben der Nautiker, die Großschiffe bei der Ein- und Ausfahrt in den engen Hamburger Hafen leiten, für unser Projekt ausreichend gut verstehen lernen?
- Wie müssen wir als Entwickler vorgehen, um die Nautiker bei der Bewältigung dieser hochkomplexen Aufgaben sinnvoll zu unterstützen?
- Wie können die Nautiker ihre langjährige Arbeitserfahrung mit großen Hafenkarten (ca. 200 qm Papierkarten im Einzelformat von 2 * 1m) in einem digitalisierten Benutzungsmodell weiter nutzen?
Anwendungsorientierung
In einem durchgehend agilen Prozess haben wir uns die Aufgaben und Abläufe des Anwendungsbereichs „Liegeplatzplanung“ in der Nautischen Zentrale analysiert und dabei Domain-Driven Design (DDD) und Domain Storytelling eingesetzt. Unser wachsendes Verständnis der Arbeitsprozesse haben wir mit den Nautikern diskutiert und parallel erste Design-Mockups und Prototypen entwickelt.
Aufgabenorientierte Analyse des Anwendungsbereichs
Seit Jahren gehen wir in unseren Softwareprojekten agil vor und nutzen die bekannten Grundelemente wie Iterationen, Sprints, User-Storys, Inkremente, Backlogs und Pair Programming. Doch der Schwerpunkt liegt für uns in der Analyse der Arbeit vor Ort, das heißt, wir sind nach Prinzipien der sogenannten aufgabenorientierten Analyse vorgegangen.
Dazu haben wir die Aufgaben betrachtet, die von den Nautikern (im Sinne von Akteuren) an ihrem Arbeitsplatz erledigt werden. Wir haben uns gefragt: „Wer macht was womit und wozu?“ (vgl. [Wir90]). So haben wir schrittweise die Aktivitäten der Beteiligten in ihrer fachlichen Bedeutung verstanden. Gleichzeitig wurde deutlich, welche (materiellen oder ideellen) Gegenstände von den Nautikern benutzt wurden, um die Schiffsmanöver durchzuspielen.
Betrachten wir zunächst die Arbeitsprozesse mit den dabei verwendeten Gegenständen:
Nautiker arbeiten mit Peilplänen. Das sind sehr genaue Karten des Hafens, welche die Wassertiefen der Elbe mit Tiefenzahlen darstellen. Für den besseren Überblick sind gleiche Tiefenzahlen eingefärbt und von Tiefenlinien umgeben. Die Tiefenangaben sind auf den Wasserstand bei Niedrigwasser normiert. Da Großschiffe in Hamburg mit der Flut einlaufen, müssen Nautiker den Tiefgang des Schiffes mit dem Wasserstand zur geplanten Ankunftszeit des Schiffes verrechnen.
Dazu zeichnen sie die sogenannte Tidenkurve auf Millimeterpapier, um mit Lineal und Stift, abhängig von der geplanten Uhrzeit der Schiffsankunft, den Stand der Flut markieren zu können (vgl. Abbildung 1, rechts). Diese Werte müssen sie auf die Tiefenangaben aufaddieren, um davon den Tiefgang des Schiffes wiederum zu subtrahieren.
Wenn Großschiffe im Hafen einander passieren müssen oder wenn zum Beispiel Schwimmpontons für die Taucher bei Reparaturen an den Kaimauern im Hafenbecken liegen, verwenden die Nautiker maßstabsgetreue Schiffssilhouetten aus Pappe. Sie messen kritische Distanzen mit einem Lineal, beachten die in der Karte mit einem Textmarker hervorgehobene gefährlichen Untiefen und halten handschriftliche Notizen und Zeichnungen auf der Karte fest (vgl. Abbildung 1, links).
Da sich der Hafengrund durch die Verschlickung dauernd verändert, müssen die Peilkarten anhand der von den Peilschiffen gelieferten Tiefendaten regelmäßig aktualisiert werden. Um nicht ständig die gesamten rund 200 qm Kartenmaterial zu erneuern, werden nur kleinere Kartenausschnitte für die veränderten Bereiche gedruckt und auf die großen Karten geklebt. Die Nautiker markieren wichtige Veränderungen und gefährlich Stellen mit einem Leuchtmarker. Dadurch sind neue gefährliche Stellen auffällig und können beim Schichtwechsel einfacher identifiziert werden.
Abb. 1 rechts: Bisherige Arbeit mit Peilplänen und Tidenkurve

Abb. 1 links: Bisherige Arbeit mit Peilplänen und Tidenkurve
Von der Analyse zum fachlichen Entwurf
Als Softwareentwickler haben wir zunächst wenig von den Aufgaben der Nautiker und von der Rolle der verwendeten Gegenstände im Arbeitsprozess verstanden. Da es für uns essenziell ist zu verstehen, wie Nautiker Schiffseinfahrten planen, haben wir Prinzipien des Domain-Driven Design (DDD, vgl. [Eva04]) oder Domain Storytelling (DST, vgl. [WPS]) berücksichtigt, zum Beispiel:
Nimm die Perspektive der Handelnden ein.
Verwende zur Beschreibung die Begriffe und Konzepte der Anwendungswelt.
Die hohe Komplexität fachlicher Domänen mit vielen Querbeziehungen zwischen den Aufgaben der Anwender erschwert oft die aufgabenorientierte Analyse. Wir haben gute Erfahrungen mit dem Prinzip Teile-und-Herrsche gemacht, das heißt, wir haben die Domäne entsprechend ihrer Fachlichkeit aufgeteilt und einzeln betrachtet. In einem initialen Workshop mit Anwendern erarbeiten wir dazu Use-Case-Diagramme mit zentralen Arbeitsabläufen und Akteuren. Die Arbeitsabläufe werden nach Problematik und Dringlichkeit für eine Überarbeitung priorisiert und nacheinander analysiert.
Zusätzlich haben wir die tägliche Arbeit der Nautiker durch kurze Hospitationen kennengelernt. Wir waren erstaunt, wie viel Erfahrung im haptischen Umgang mit den Arbeitsmitteln steckt – zum Beispiel beim Simulieren von Manövern mit den Pappschiffen: Schiffe mit unterschiedlichen Antriebssystemen, wie Bugstrahlruder, wenden um unterschiedliche Drehpunkte und wurden dementsprechend verschieden über die Karte bewegt. Dies war den Nautikern oft gar nicht bewusst und kam erst durch aufmerksames Beobachten zum Vorschein.
Die anwendungsorientierte Analyse führt unmittelbar zum Entwurf der Software, da dort für uns die fachlichen Begriffe, Gegenstände und Geschäftsprozesse im Mittelpunkt stehen.
Als wesentliches Hilfsmittel nutzen wir Domain Storytelling. In Workshops mit Fachanwendern haben wir fachliche Use-Cases als Anwendungsszenarien erarbeitet. Ausgehend von Aufgaben und Zielen werden die konkreten Arbeitsabläufe mit ihren Kooperationen betrachtet und die dabei verwendeten Gegenständen explizit gemacht. Diese Use-Cases in der Sprache der Anwender liefern ein gemeinsames Verständnis der Ist-Situation eines Arbeitsablaufs (in DDD: der Problemraum). In den Workshops arbeiten wir dabei mit Domain Storytelling, das heißt, wir „malen“ sogenannte Kooperationsbilder.
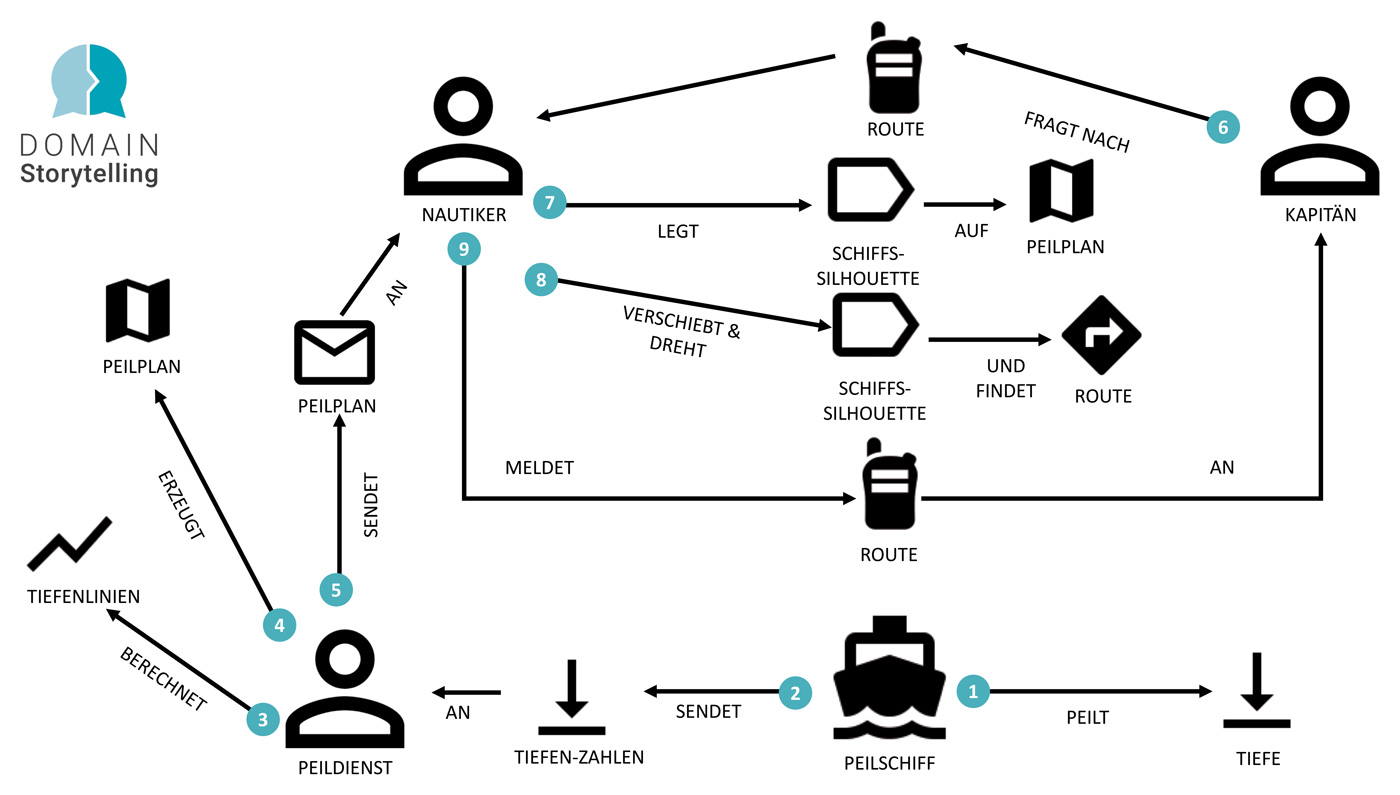
Im Beispiel (vgl. Abbildung 2) geht es darum, die Einfahrtsroute eines Schiffes zu planen. Auf Anfrage des Kapitäns nutzt ein Nautiker die regelmäßig aktualisierten Tiefendaten im Peilplan und eine entsprechende Schiffssilhouette, um eine günstige Route zu finden. Kapitän und Nautiker kommunizieren über Sprechfunk.
Wir werten die Use-Cases und die Kooperationsbilder aus und erstellen ein Glossar mit den verwendeten Gegenständen. Dies sind zum einen die Entities des DDD, die wir Materialien nennen, aber auch Arbeitsmittel wie Lineal und Stift:
- Peilkarten, um Schiffskonturen darauf zu bewegen, Tiefendaten zu bestimmen, Abstände zu messen, Notizen und Markierungen einzutragen, Änderungen aufzukleben,
- Schiffskonturen aus Pappe, um Schiffsbewegungen zu simulieren und Abstände zu bestimmen,
- Tidenkurve, um Tidenstände für eine bestimmte Uhrzeit abzulesen,
- Lineal, um Abstände auf der Peilkarte zu messen,
- Notizstift und Textmarker, um Tidenkurven zu zeichnen, Gefahrenstellen und Änderungen auf der Peilkarte zu markieren und Anmerkungen auf der Karte zu notieren.

Abb. 2: Kooperationsbild „Einfahrtsroute planen“
Vom fachlichen Entwurf zum Interaktionsmodell
Mit der anwendungsorientierten Analyse und dem fachlichen Entwurf nach DDD haben wir uns ein wachsendes Verständnis des Anwendungsbereichs und der dort relevanten Aufgaben erarbeitet. Die Gegenstände und Konzepte bilden den fachlichen Kern unseres Entwurfs.
Nun geht es darum, diese fachlichen Konzepte in ein Modell der interaktiven Anwendung zu integrieren. Für dieses Benutzungsmodell haben wir Entwurfsmetaphern verwendet. Eine Schlüsselrolle spielten dabei im bisherigen Arbeitsalltag genutzte Gegenstände, die wir als Werkzeuge & Materialien in das Interaktionsmodell übernommen haben. Die Handhabung der Software „wächst“ so aus der Domäne.
Entwurfsmetaphern
Wir haben nach dem Werkzeug- & Material-Ansatz (s. Kasten 1) für unser Beispiel folgende Elemente unseres vereinfachten Benutzungsmodells identifiziert:
- Werkzeuge: Lineal, Leuchtmarker, Notizstift und
- Materialien: Peilkarte, Tidenkurve, Schiffskonturen.
Diese den Nautikern wohlbekannten Gegenstände haben wir so ähnlich wie möglich im GUI repräsentiert. Konstruktiv wichtig war dabei ein 4K Multitouch-Tisch: Die Nautiker können die Peilpläne wie bisher auf einem horizontalen Tisch betrachten. Eine indirekte Bedienung über Maus und Tastatur gibt es nicht, die Gegenstände lassen sich durch einfache Touch-Gesten ähnlich bewegen und handhaben, wie das die Nautiker aus ihrer Arbeit mit den Papierkarten, Pappschiffen und Stiften gewohnt sind. Sie nutzen elementare Touch-Gesten, um mit Schiffen Manöver zu planen oder mit dem Lineal Entfernungen zu messen.
Entwurfsmetaphern und Digitalisierung
Dieses kleine Beispiel führt auf die zentralen Fragen beim Design der Anwendung „Peiltisch“ und des metaphernorientierten Entwurfs allgemein:
- Ist die direkte Übertragung eines vertrauten Gegenstands ins Interaktionsmodells immer sinnvoll?
- Wie sollen die Möglichkeiten der Digitalisierung gegenüber der direkten Nachbildung genutzt werden?
Gewohnte Werkzeuge und Materialien im Interaktionsmodell führten zu unmittelbar verständlichen und intuitiv benutzbaren Anwendungen. Dies ist zu Anfang eines agilen Entwicklungs- und Nutzungsprozesses sicherlich sinnvoll. Allerdings verschenkt eine zu unmittelbare „mimetische“ Übertragung von materiellen Gegenständen die Möglichkeiten der Digitalisierung, welche Arbeitssituationen und Prozesse verbessern sollte.
Diese neuen Möglichkeiten werden im Laufe eines agilen Projektes regelmäßig mit den Anwendern diskutiert und erprobt. In der Anwendung Peiltisch lassen sich viele weiterentwickelte Formen der Handhabung gegenüber den ursprünglichen Gegenständen aufzeigen.
Digitale Peilkarten lassen sich anders als Papierkarten durch Gesten nicht nur verschieben, sondern auch zoomen. Das ist nicht trivial, da wir wegen der Lesbarkeit die Schriftgröße der Tiefenzahlen nicht beliebig verkleinern können. Stattdessen variieren wir die Dichte der dargestellten Tiefenzahlen. Von den Nautikern haben wir gelernt: Bei jeder Zoomstufe müssen wir auf jeden Fall die in einem Gebiet flachste Stelle anzeigen, damit keine gefährlichen Untiefen versteckt werden.
Für die Handhabung ist auch wichtig, die Karte flüssig verschieben zu können. Bei 36 Mio. Tiefenzahlen für den gesamten Hafen erfordert das eine aufwendige und sehr schnelle Berechnung. Denn jeder Ruckler zerstört die Illusion, die digitale Peilkarte tatsächlich mit den Fingern zu bewegen.
Das Zusammenspiel von Peildaten, Gezeiten und Tiefgang eines Schiffes war eine weitere zentrale Designaufgabe. Bisher hatten die Nautiker die mittlere Tidenkurve auf Papier, separate Vorhersagen über wetterbedingte Abweichungen und die tideunabhängigen Tiefenzahlen auf den Peilkarten zur Verfügung. Daraus mussten sie (im Kopf) den tatsächlichen Wasserstand ermitteln und ihn mit dem Tiefgang des betreffenden Schiffes vergleichen, um Mindertiefen teils mit einer Lupe zu identifizieren.
Jetzt stellen sie an der digitalen Tidekurve mit einem Schieber die geplante Ankunftszeit eines Schiffes ein. Dann berechnet der Peiltisch den Wasserstand und passt unmittelbar alle Tiefenzahlen auf der Karte an. Ein weiterer Schieberegler für den Tiefgang eines Schiffs hebt gefährliche Mindertiefen visuell hervor, die zusätzlich farblich markiert werden können. Diese neuen Formen der Handhabung sind für die Nautiker sehr geschätzte Erleichterungen (vgl. Abbildung 3).
Strukturähnlichkeit des Architekturmodells
Entwurfsmetaphern im Interaktionsmodell helfen Anwendern, die Software zu handhaben und ihre Erfahrung zu nutzen. Sie sind für uns Entwickler die Richtschnur für den Entwurf. Aber Strukturähnlichkeit zwischen Fachlichkeit und Software bedeutet noch mehr: Fachliche Konzepte finden sich in den einzelnen Konstruktionselementen der Software und in der Struktur der gesamten Architektur wieder.
Indem wir aus den Entwurfsmetaphern Grundelemente von Entwurfsmuster oder sogar einer Mustersprache ableiten, können wir in der Softwarearchitektur die gewünschten fachlichen Konzepte und Beziehungen abbilden. Dies unterstützt Entwickler, Architekturen fachlich zu strukturieren. Ändert sich die Fachlichkeit oder die Technik, hilft Strukturähnlichkeit, die Brücke zwischen den beiden Welten zu schlagen.
Wie gehen wir dabei vor?
Mustersprache
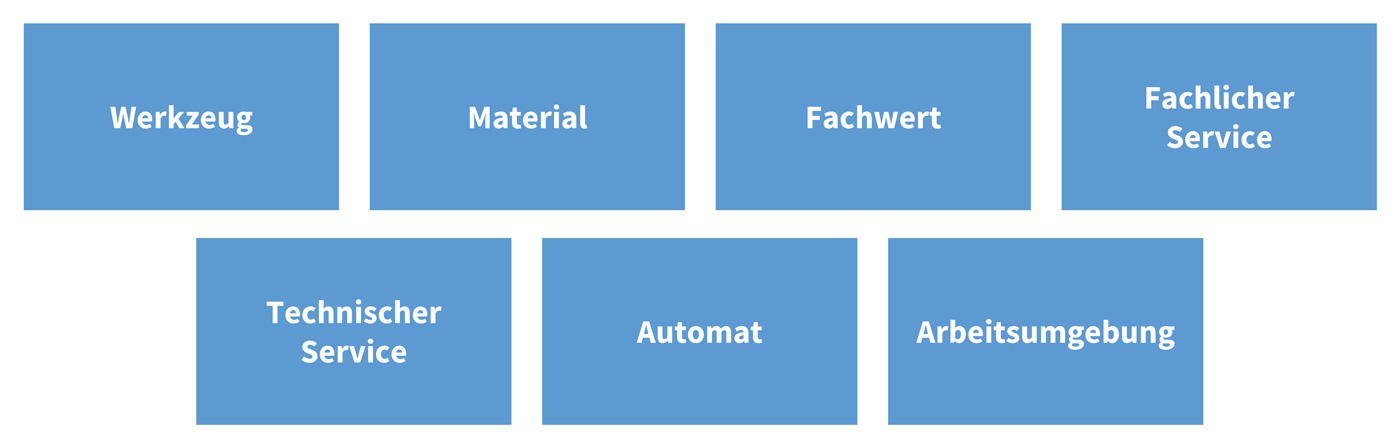
Wir haben gesagt, dass Metaphern eine wichtige Entwurfshilfe beim Design des Interaktionsmodells sein können. Wenn wir für diese Metaphern konstruktive Elemente und deren gewünschte Beziehungen zueinander angeben, dann gehen wir einen Schritt weiter in Richtung Architektur. Aus Entwurfsmetaphern werden dann Entwurfsmuster oder eine Mustersprache. Die konstitutiven Elemente der Entwurfsmuster nach dem Werkzeug & Material-Ansatz sind zum Beispiel Werkzeug, Material, Automat, Fachwert oder Fachlicher Service (vgl. Abbildung 4).
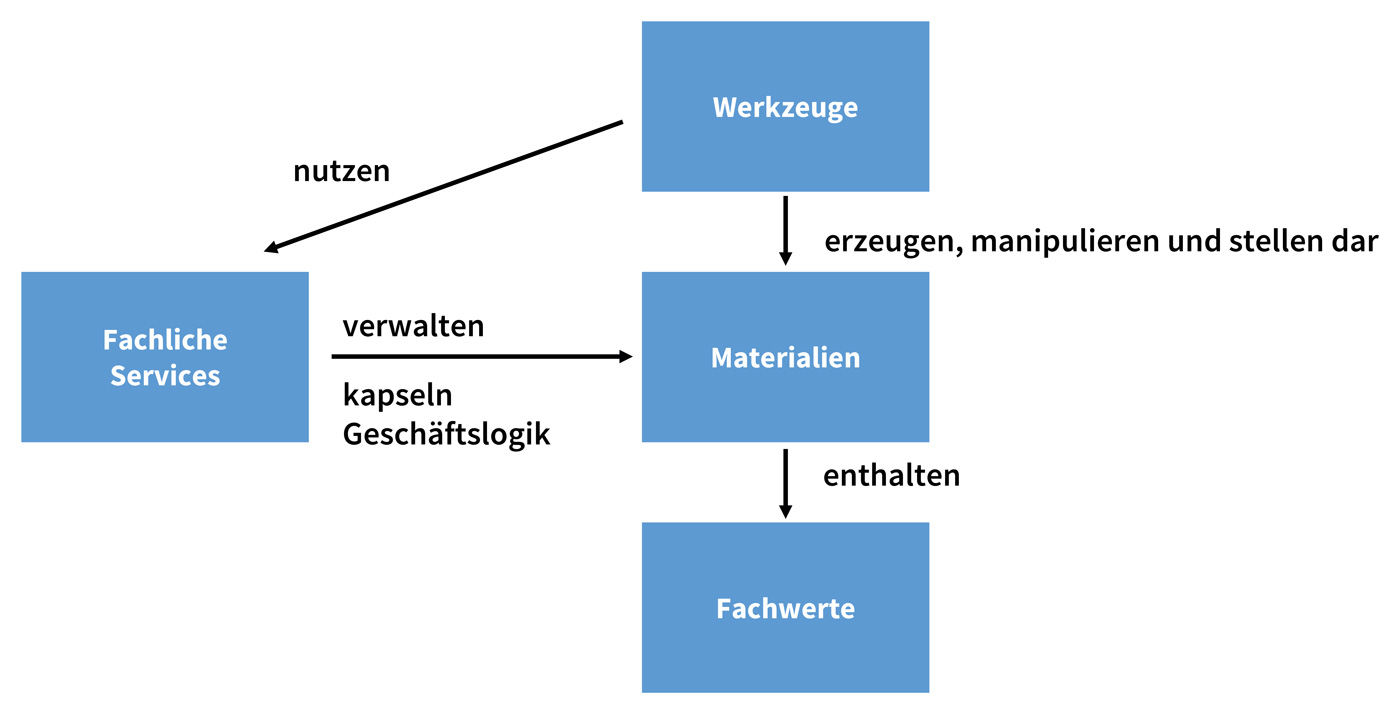
Jedes Muster formuliert Beziehungen und Regeln für diese Elemente in der Architektur (vgl. Abbildung 5).
Werkzeuge erzeugen und manipulieren Materialen (die Entities des DDD) und kümmern sich um deren Darstellung. Deswegen dürfen Werkzeuge Materialen nutzen, aber nicht umgekehrt.
Die Größen oder Merkmale von Materialen werden durch Fachwerte (DDD: Value Objects) ausgedrückt (z. B. Tiefenzahl). Auch hier ist nur eine Richtung der Benutzung erlaubt.
Komplexe Fachlogik, die über ein Material hinausgeht, wird in Fachlichen Services gekapselt.
Wenn wir die Vorgaben der Mustersprache berücksichtigen, schaffen wir Strukturähnlichkeit auf der Mikroebene der Architektur (nach DDD im „taktischen“ Design). Die Elemente eines Bounded Contexts lassen sich den Musterelementen zuordnen: Was wird zu Materialien, was zu Werkzeug und welche Fachwerte sind sinnvoll?
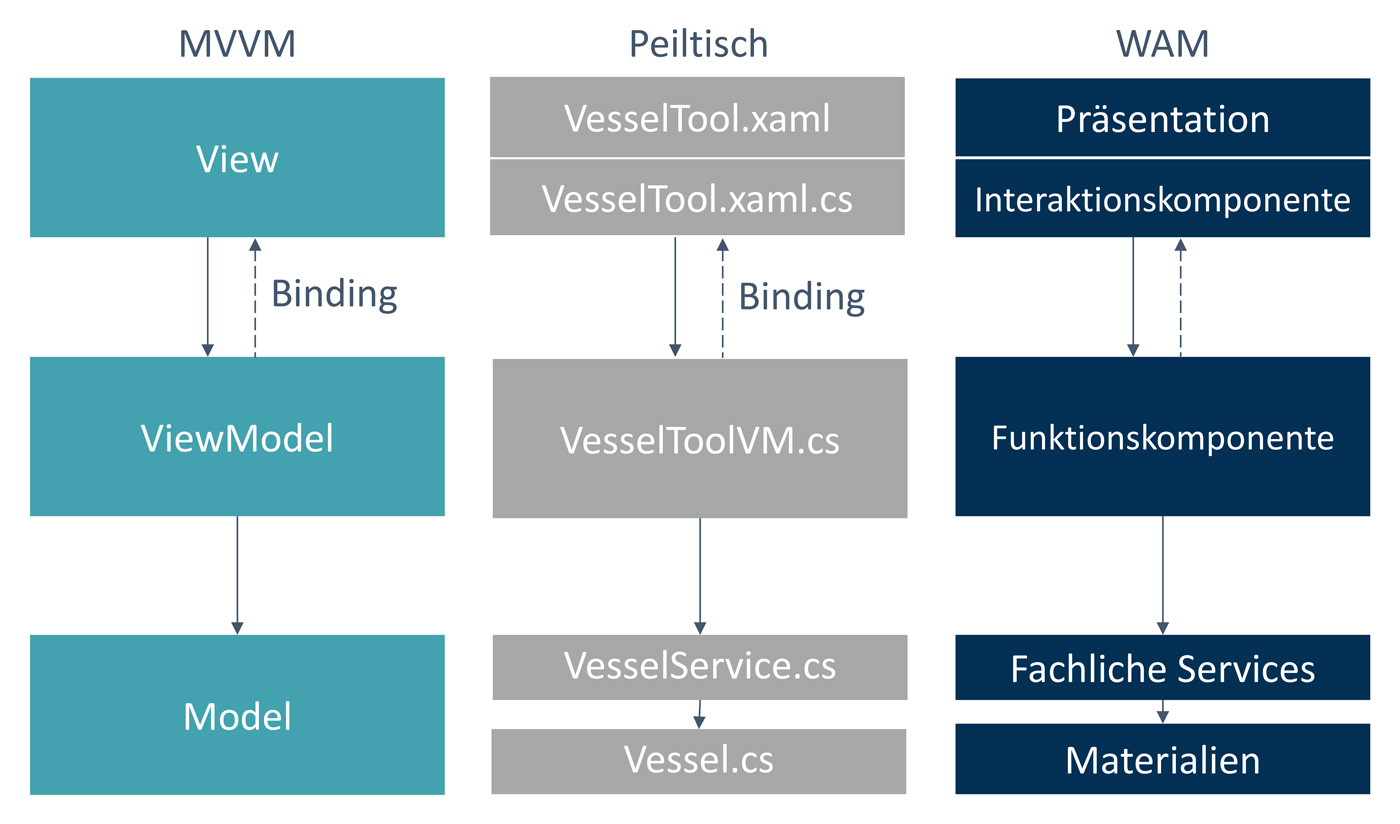
Abbildung 6 zeigt den Zusammenhang zwischen den Elementen einer (Mikro-) WAM-Architektur (rechts, ein „Werkzeug“ mit seinen Musterelementen), der konkreten Umsetzung am Beispiel des Werkzeugs für die Schiffssilhouetten (Mitte,
VesselTool mit VesselService) und der verwendeten Technologie für die innere Werkzeugkonstruktion (links, MVVM-Muster ist der Standard in WPF/.Net).
Fachliche Services
Auf der Makroebene („Strategisches“ Design) schaffen wir Strukturähnlichkeit durch fachliche und technische Schnitte, wobei erstere die wichtigeren sind. Dabei verwenden wir eine klassische Schichtenarchitektur.
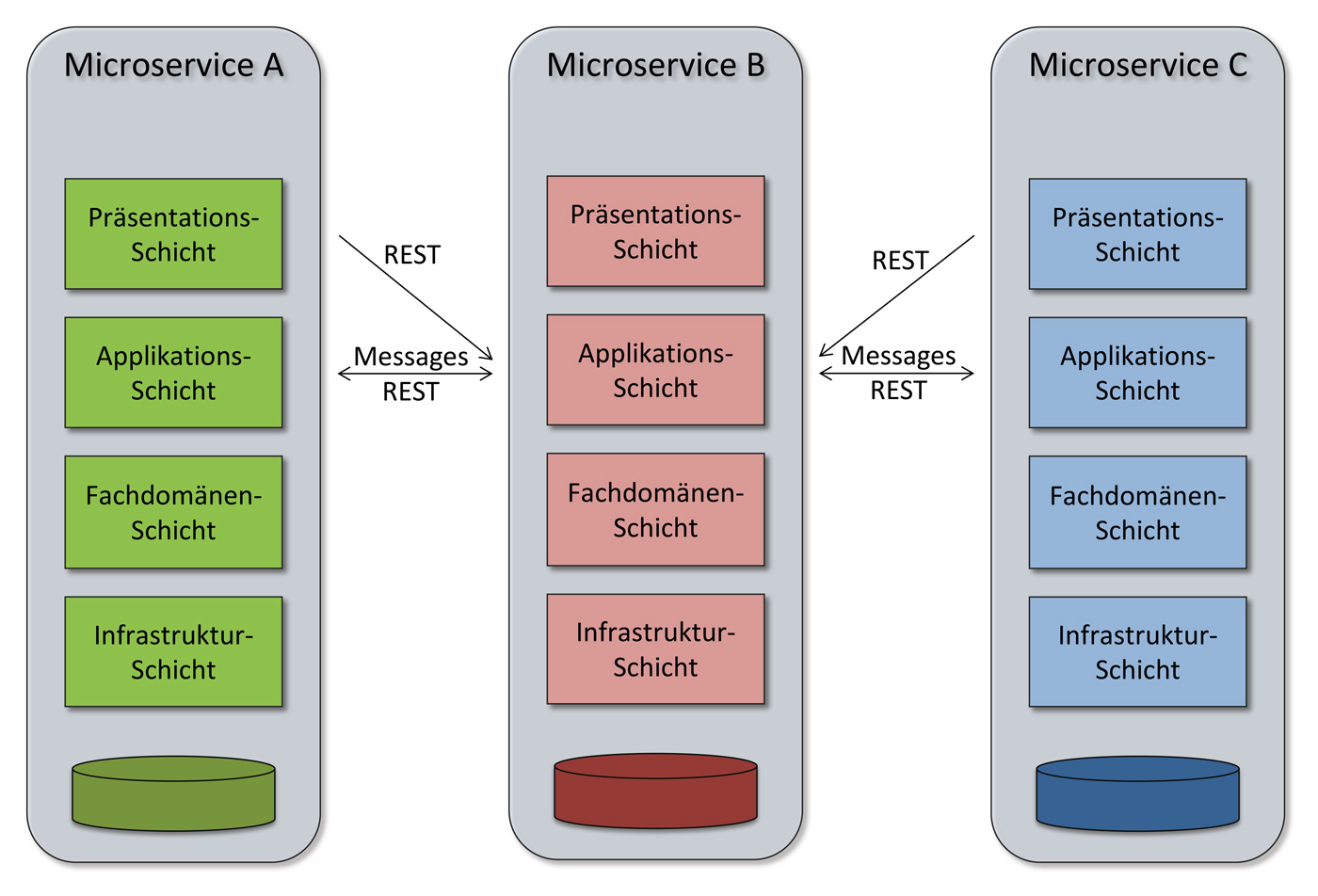
Um die richtigen fachlichen Schnitte zu setzen, nutzen wir Strategisches Design von DDD. So erhalten wir gut abgegrenzte Bounded Contexts (vgl. Abbildung 7). Im Projekt konzentrieren wir uns zunächst auf möglichst einen Bounded Context. Diesen setzen wir häufig als Microservice um, der eine unabhängige Entwicklung und ein unabhängiges Deployment erlaubt. Wir integrieren Microservices nur in der UI- oder Applikationsebene über Messaging oder REST-Aufrufe.
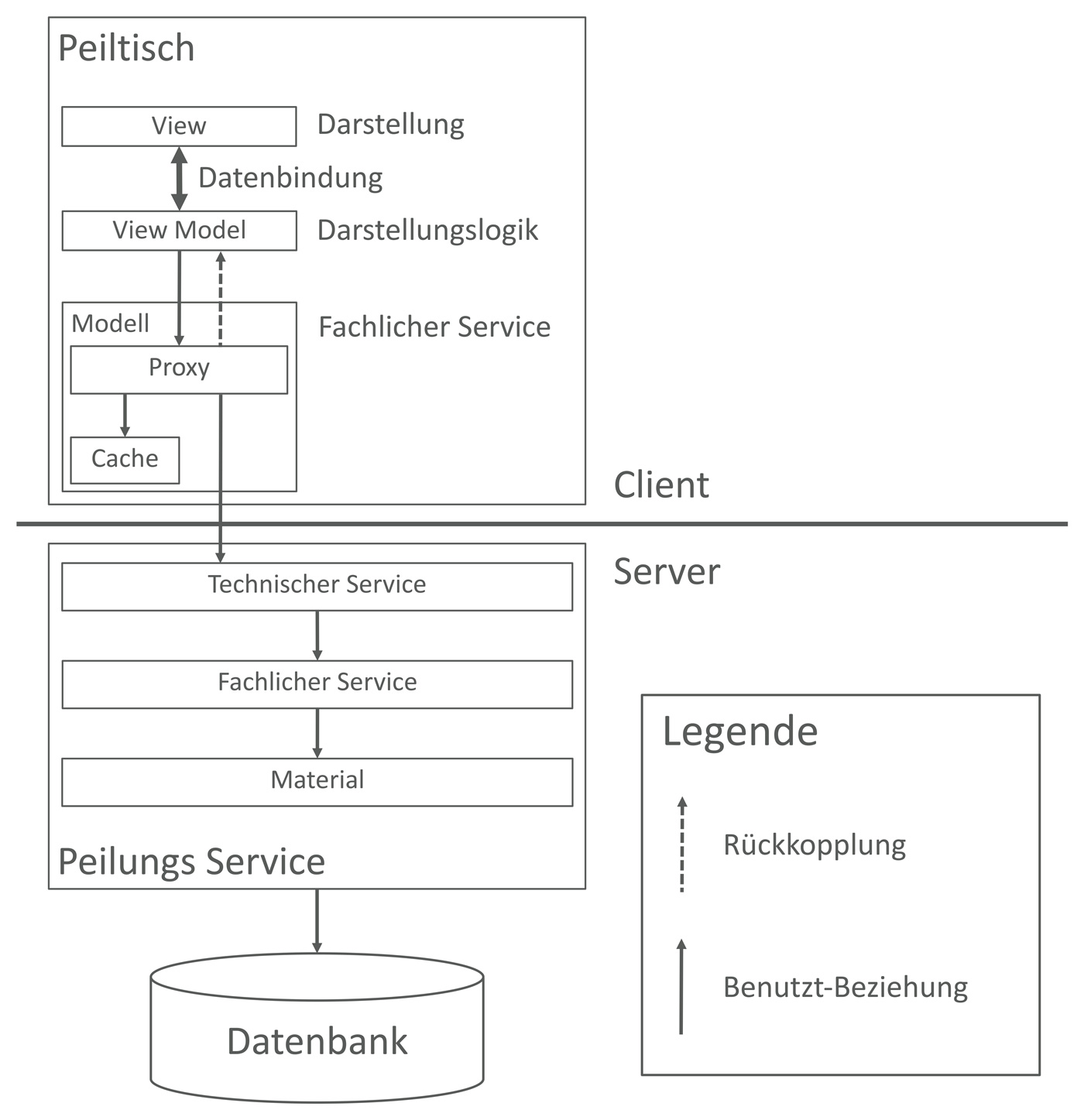
Das heißt, wir gestalten Microservices als Self-Contained Systems (SCS) mit UI und Datenbank (es gibt aber auch Microservices ohne UI). Bezogen auf die konkrete Architektur des Peiltischs (vgl. Abbildung 8) sieht das so aus:

Abb. 3: Tiefenzahlen auf dem Peiltisch
- Der Peiltisch selbst ist Client; er kapselt als Service die Manöverplanung und kann autark ohne weitere asynchrone Services wie Peilung oder Tidenvorhersage arbeiten.
- Werkzeuge kapseln View und ViewModel (WPF).
- Wir halten möglichst keine fachlichen Services im Client, nur Proxies zu Services am Server. Als Server ist beispielhaft der Microservice „Peilung“ mit klassischer Schichtenarchitektur dargestellt.

Abb. 4: Elemente der WAM-Entwurfsmuster

Abb. 5: Beziehungen zwischen den WAM-Musterelementen

Abb. 6: Stufen der Konkretisierung einer WAM-Architektur

Abb. 7: Fachliche Schnitte

Abb. 8: Architektur des Peiltischs
Lessons learned
Der Peiltisch wurde durchgängig nach agilen Prinzipien in enger Zusammenarbeit mit den Nautikern vor Ort entwickelt. Einer 7-monatigen Machbarkeitsstudie folgten 8 Monate Projekt mit einem 4-köpfigen Team, das in 10 Iterationen aus dem Demonstrationsprototyp der Machbarkeitsstudie das einsatzfähige System erstellte.
Seit 2016 wurde der Peiltisch im Pilotbetrieb parallel zur konventionellen Liegeplatzplanung eingesetzt und ist ab Oktober 2018 in den normalen operativen Betrieb gegangen. Dabei wird er ständig inkrementell weiterentwickelt. Aufgrund der hohen Akzeptanz der Anwendung ist aktuell geplant, eine Ausbaustufe für die Hydrografie zu entwickeln und weitere Einsatzkontexte zu prüfen.
Aus unserer Sicht lassen sich folgende Erfolgsfaktoren herausstellen:
- Die Anwender haben von Anfang an intensiv mit den Entwicklern kooperiert; so war der Product Owner (PO) selbst Leiter des Fachbereichs Nautische Zentrale.
- Die Arbeitsprozesse und die dabei benutzten Gegenstände wurden gemeinsam detailliert analysiert und in verständlichen Modellen dokumentiert.
- Die anwendungsorientierte Analyse war eng an einen agilen Entwurfsprozess gekoppelt, sodass sehr früh erste Mockups und Prototypen gemeinsam bewertet werden konnten.
- Die sorgfältige Verwendung von Entwurfsmetaphern im Interaktionsmodell hat das System von Anfang an verständlich und gut handhabbar gemacht.
- Die Strukturähnlichkeit zwischen den Konzepten des Anwendungsbereichs, den Elementen des Interaktionsmodells und den Konstruktionseinheiten der Architektur haben zu einer hohen technischen Qualität und einer guten Weiterentwickelbarkeit der Anwendung geführt.
- Die Anwendung wird kontinuierlich weiterentwickelt. So erproben die Anwender schrittweise neue Möglichkeiten der Digitalisierung. Der erfolgreiche Einsatz bei der Liegeplatzplanung spricht sich herum und führt zu wachsendem Bedarf auch an anderen Arbeitsplätzen.
Literatur & Links
[Eva04] E. Evans, Domain-Driven Design: Tackling Complexity in the Heart of Software, Addison-Wesley Professional, 2004
[HPA18] HPA, Wir machen Hafen, 2018, siehe: https://www.hamburg-port-authority.de/fileadmin/user_upload/HPA_Imagefolder_WEB_PDF.pdf
[Kow18] M. Kowalczyk, J. Nitschke, E. Reiswich, S. Saxe, H. Schwentner, H. Züllighoven, Der Designprozess digitaler Gegenstände und die Verbindung zur Architektur am Beispiel des Peiltischs im Hamburger Hafen, in: JavaSPEKTRUM, 4/2018
[Rei16] E. Reiswich, F. Köster, J. Nitschke, Touch-down im Hamburger Hafen – Entwicklung eines digitalen Peiltisches als Baustein des smartPORT-Konzeptes im Hamburger Hafen, in: zfv, 5/2016, s. a. https://geodaesie.info/system/files/privat/zfv_2016_5_Reiswich_Koester_Nitschke.pdf
[Wad81] T. A. Wadlow, The Xerox Alto Computer, in: BYTE Mag, 6(9), 58–68, CPM Media, 1981, s. a.
https://archive.org/stream/byte-magazine-1981-09/BYTE_Vol_06-09_1981-09_Artifical_Intelligence#page/n59/mode/2up
[WAM98] H. Züllighoven, Das objektorientierte Konstruktionshandbuch: nach dem Werkzeug- & Material-Ansatz. Hypertext-Version des Buchs: Adobe Acrobat Reader für MacOS, OS 2, Windows und Unix, dpunkt.verlag, 1998
[Wir90] R. Wirfs-Brock, B. Wilkerson, L. Wiener, Designing Object-Oriented Software, Prentice Hall, 1990